Designing, documenting and establishing a design system

Project
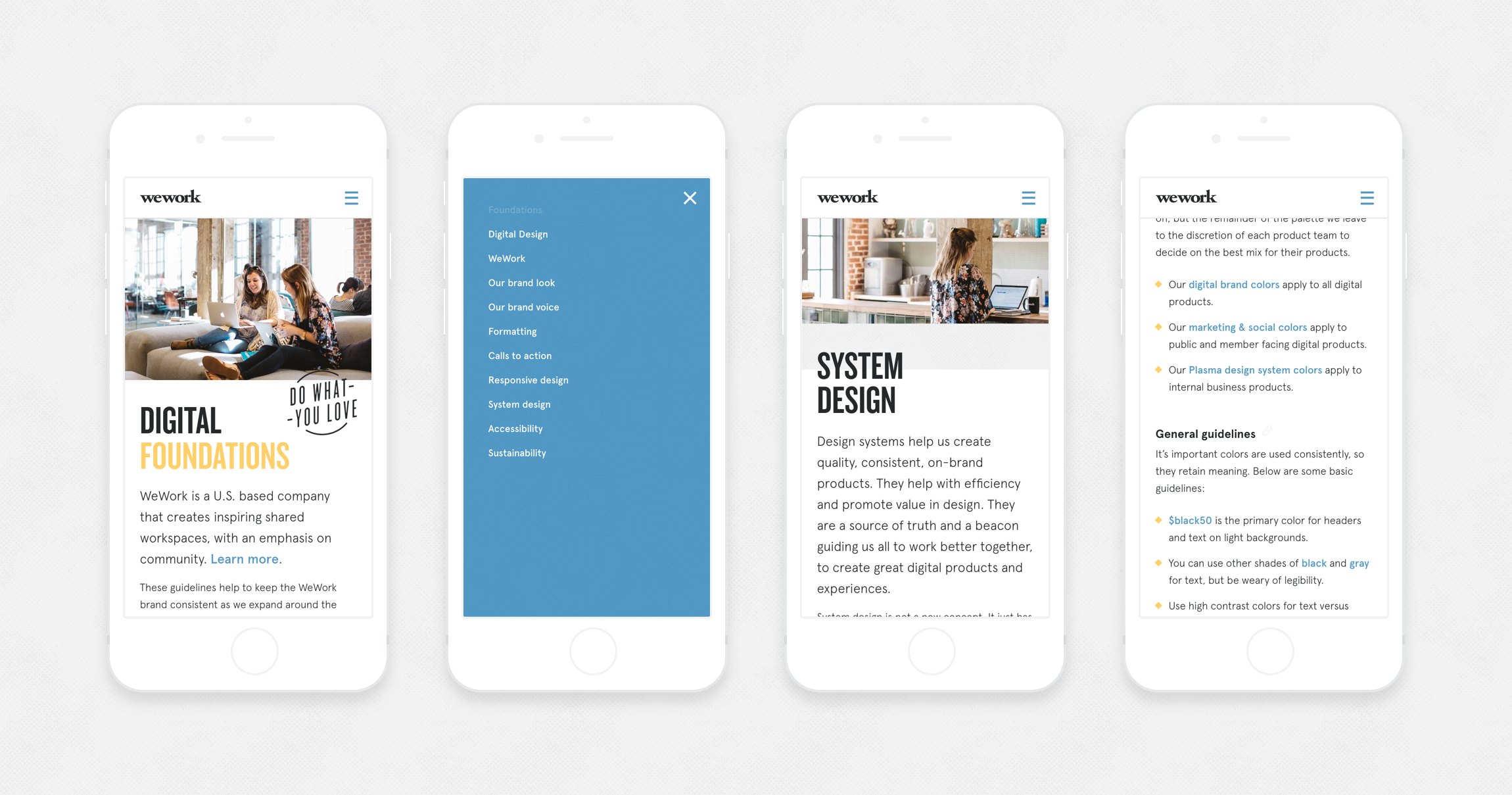
One of the founding principles of WeWork's Digital Foundations, which I had established prior to this project, was they would lay the groundwork to build on-brand and consistent products and design systems that embody the companies digital brand guidelines. This, the Rivendell design system was that evolution — a responsive web design system.
Process
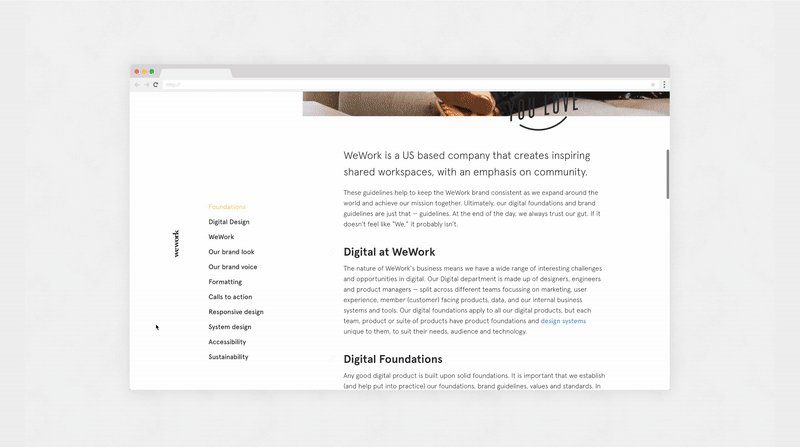
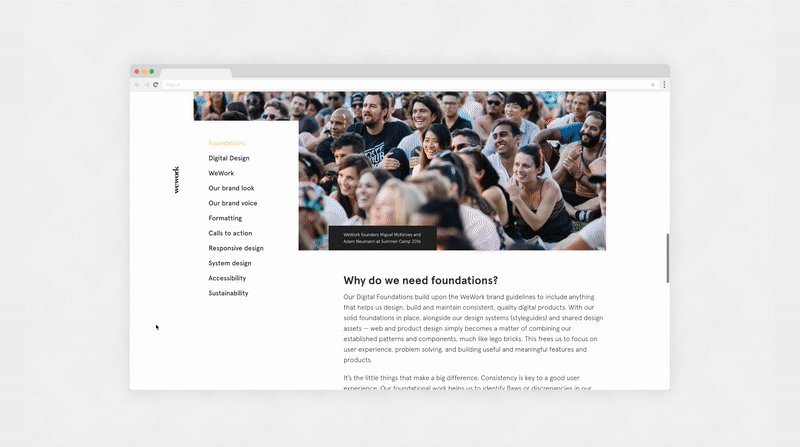
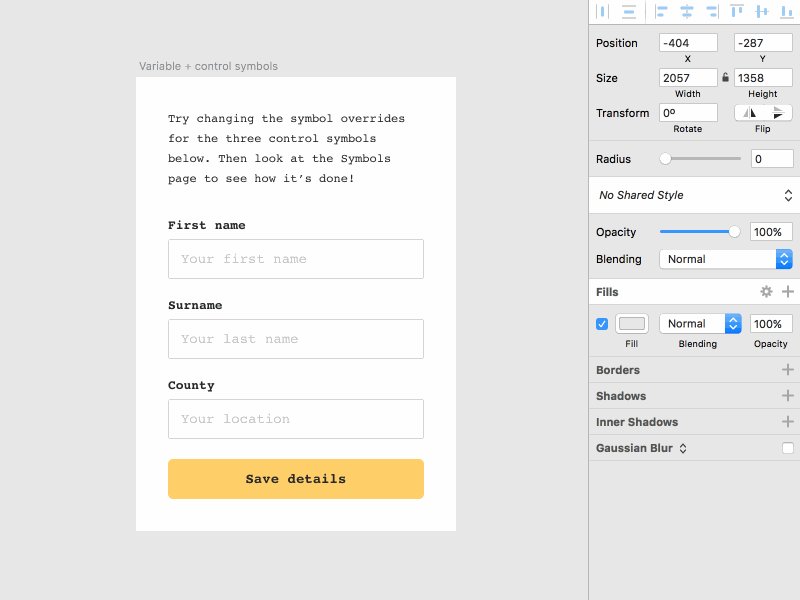
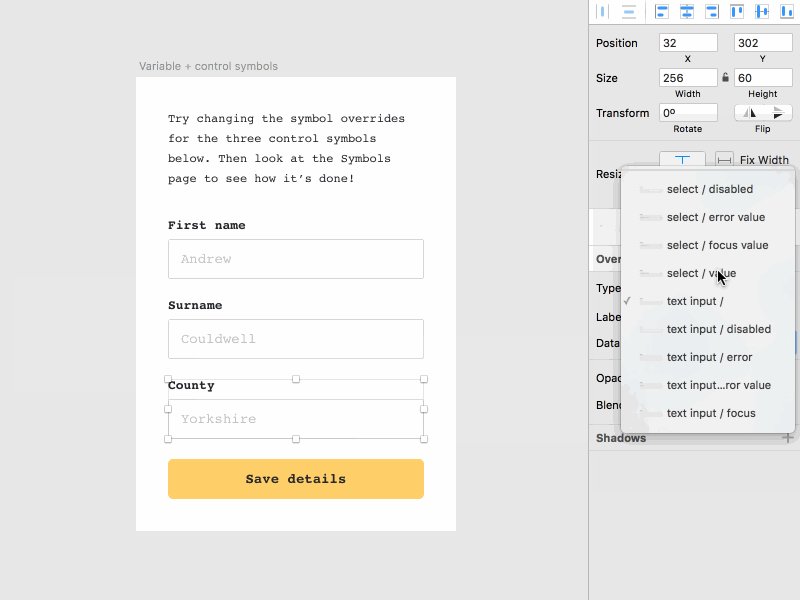
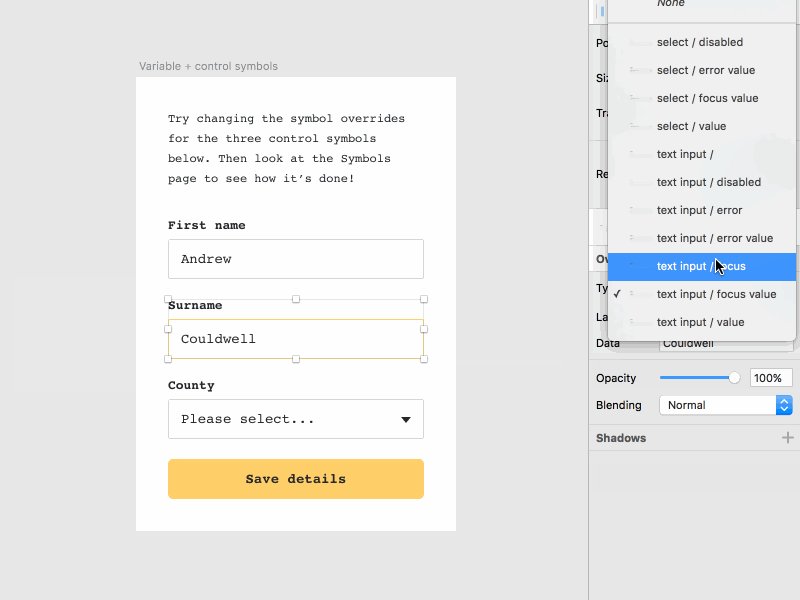
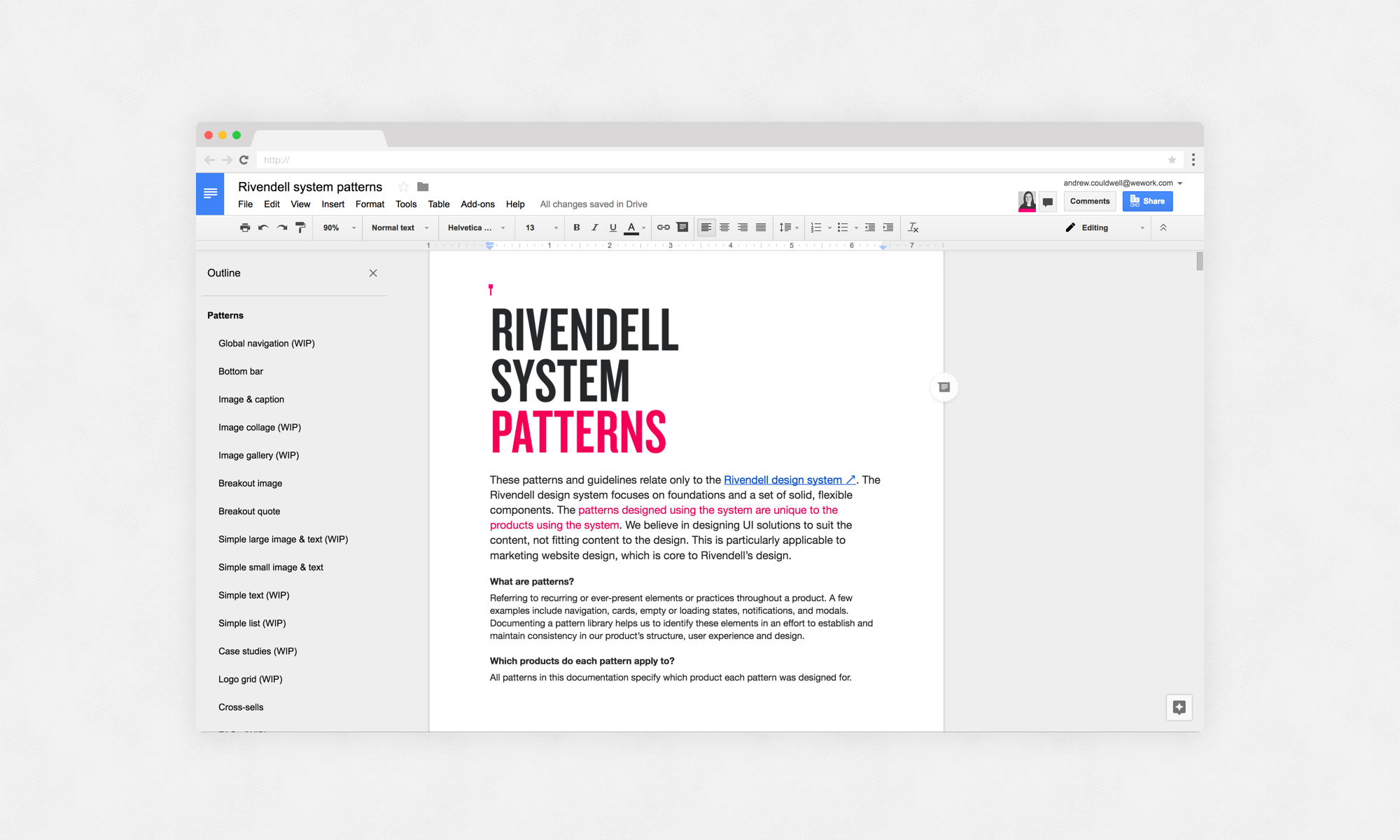
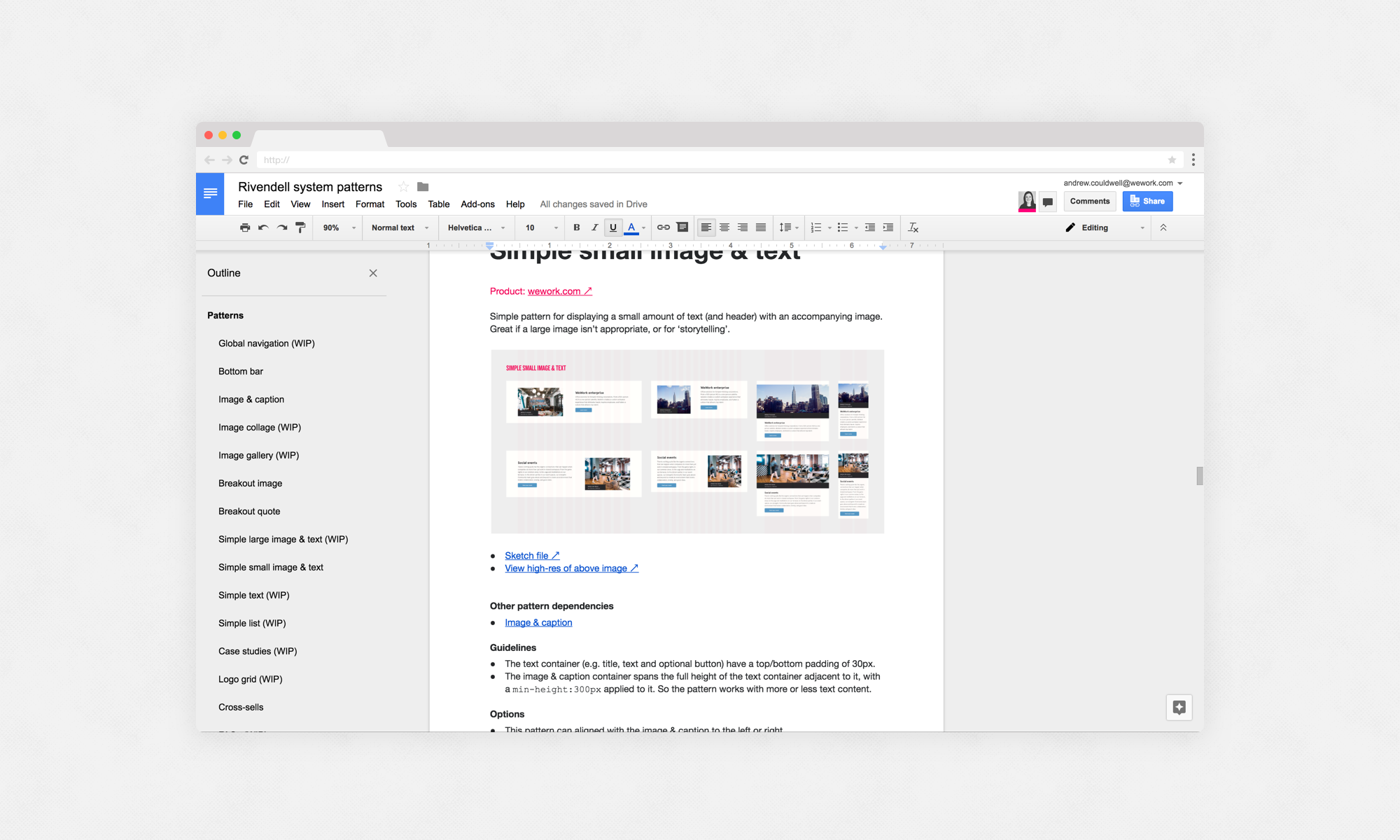
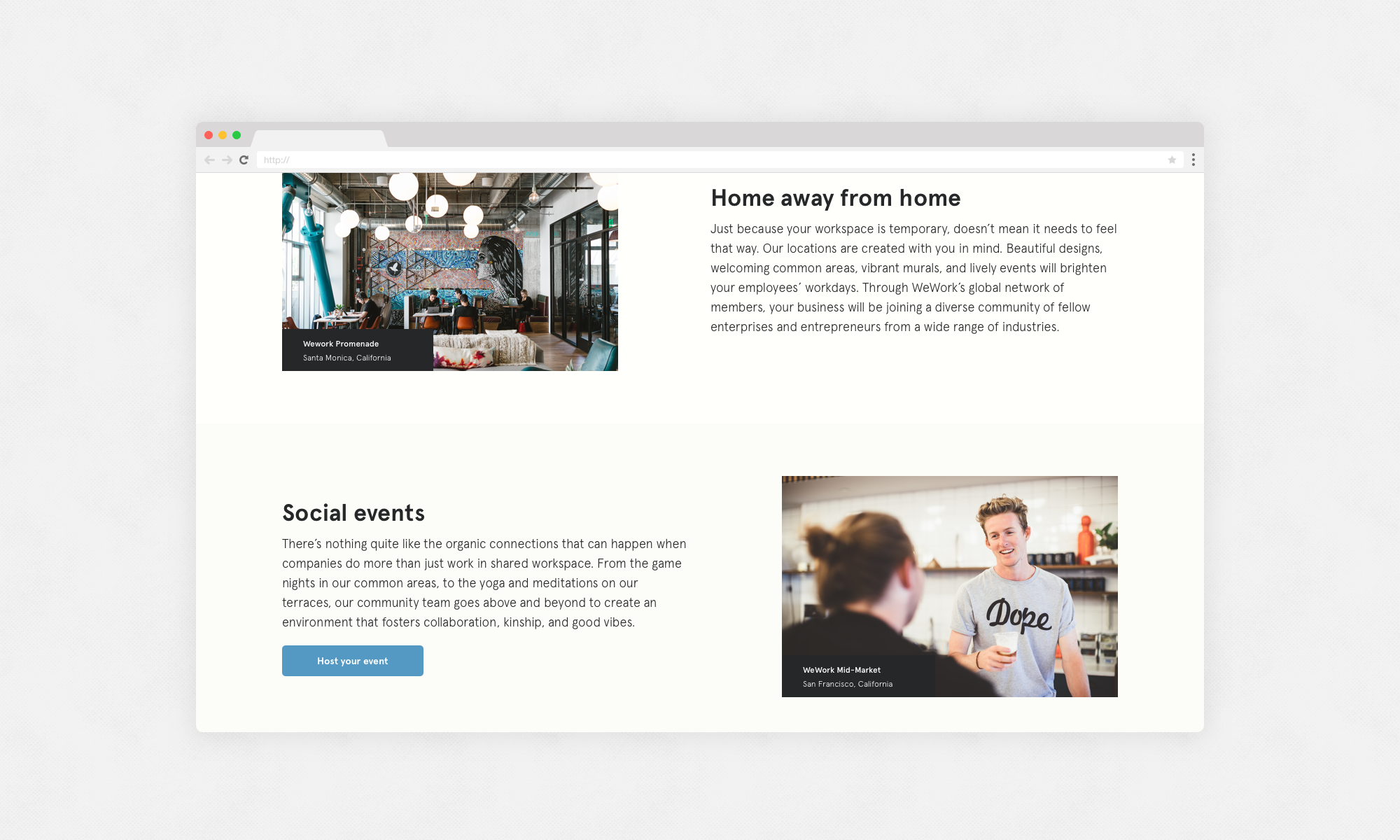
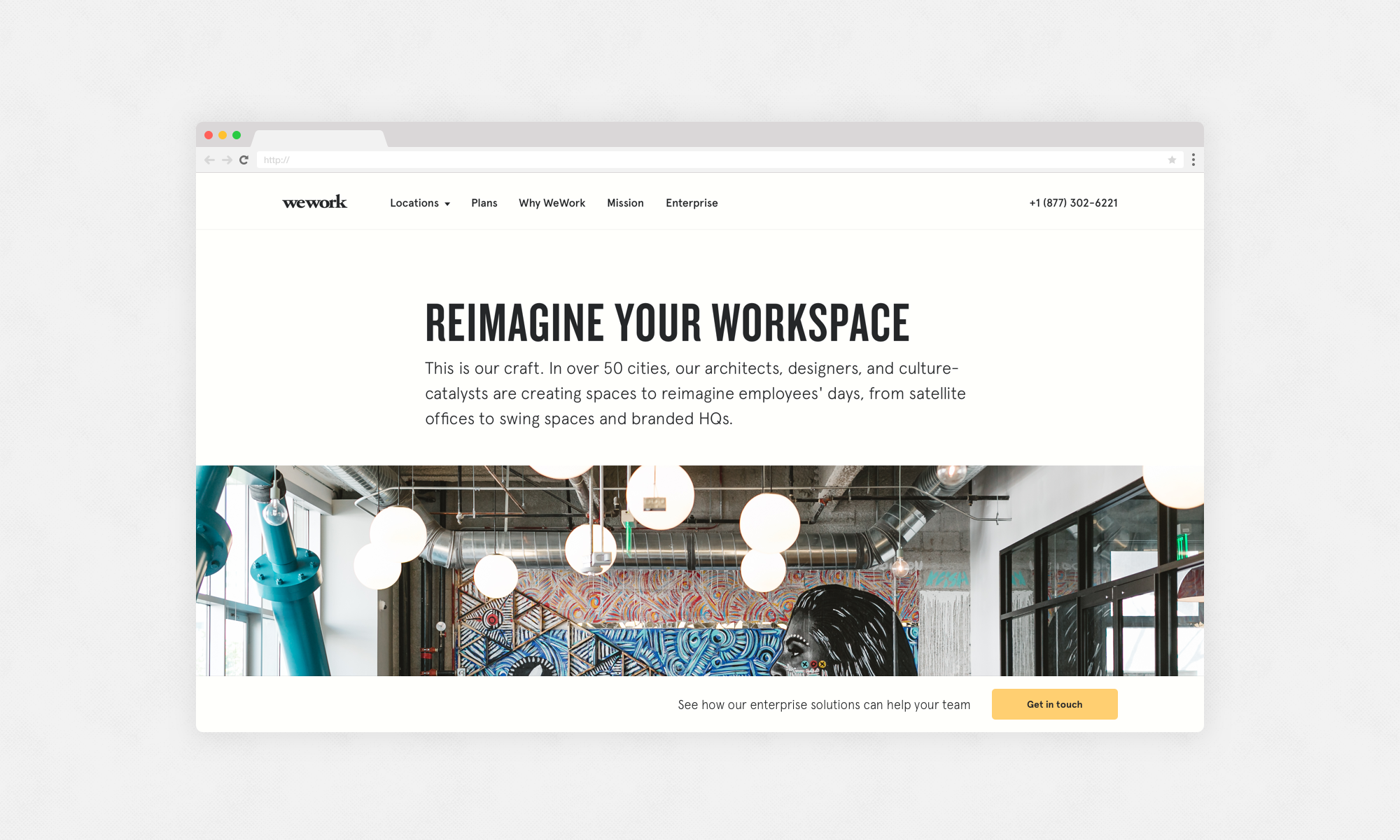
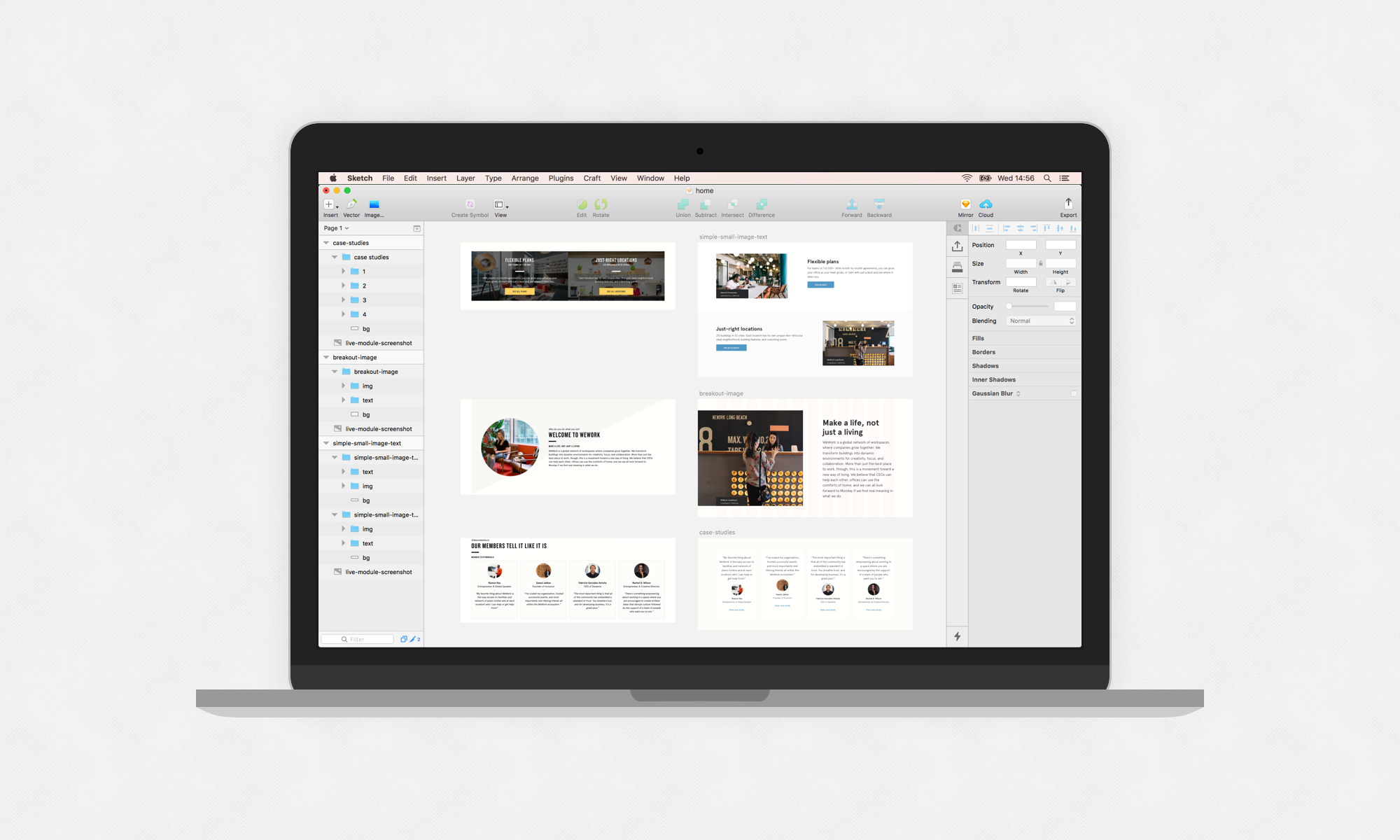
I started out building a website for the Digital Foundations documentation, as a proof of concept — a visual evolution of our digital brand guidelines. I designed an initial concept in Sketch before exploring further, designing in the browser. Somewhat opportunely, an enterprise project came up around this time, codenamed ‘Project Rivendell’, which was the perfect test to push the new system further — and so the design system inherited its name: Rivendell. From there, other web-based marketing products iteratively inherited this new system — all further stress-testing and improving upon the system.
For more depth, I wrote more about how this design system, Plasma and the Digital Foundations were created, in this article.
Involvement
System design lead
Creative director
Client
Date
2017
Credits
Brannon Wellington — Web designer
Amelia Lewis — Web designer