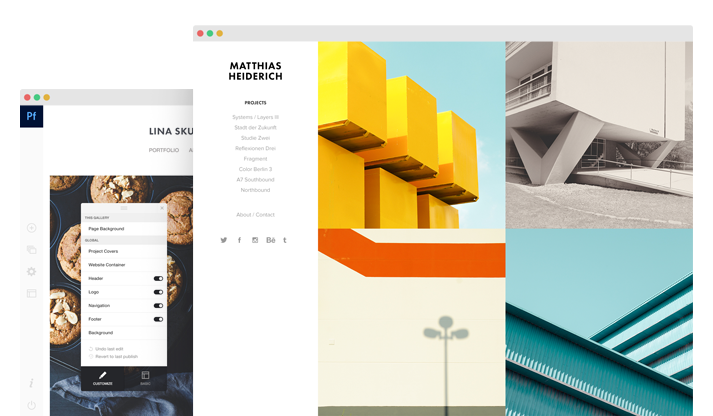
A look behind the scenes of Adobe Portfolio — at the product design, specs and styleguides

Project
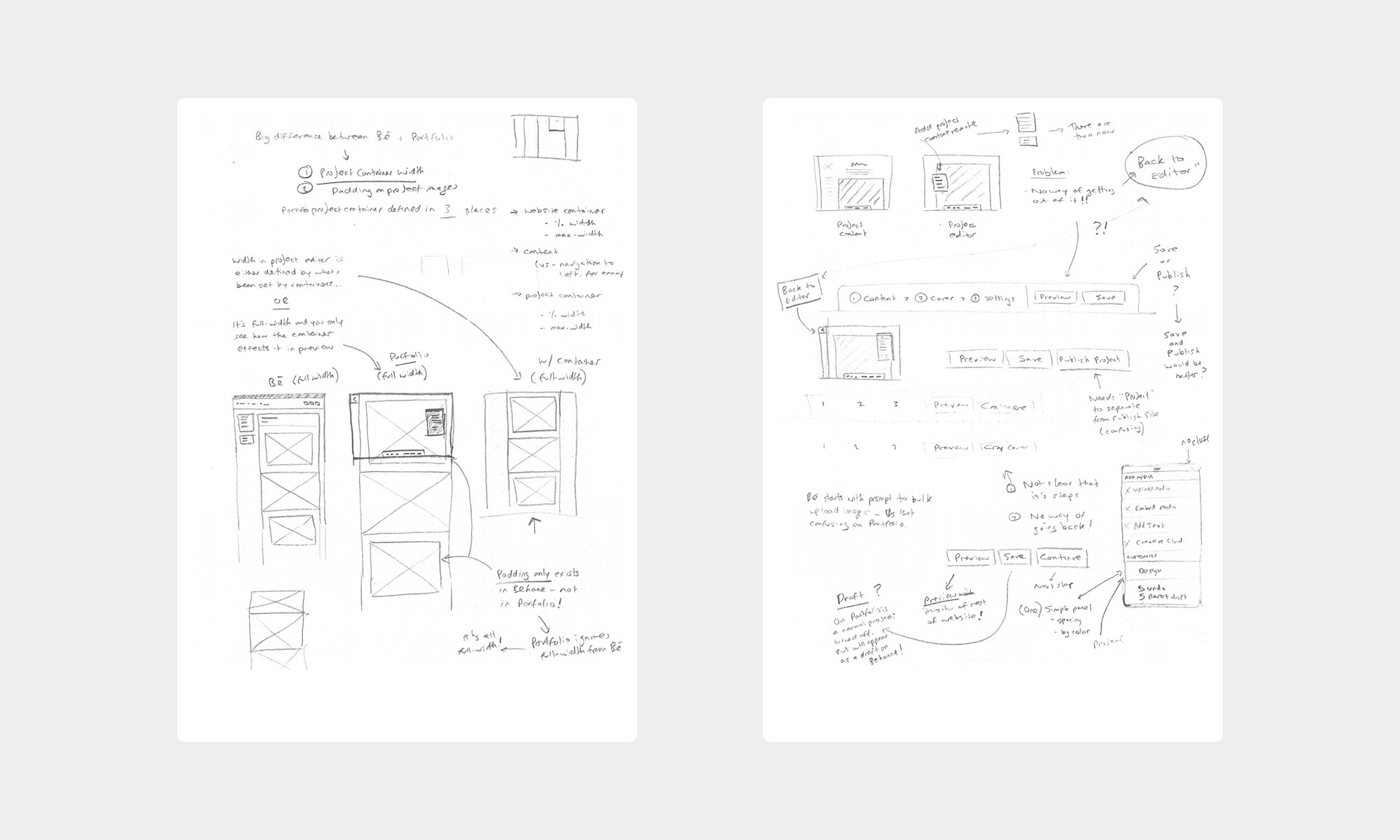
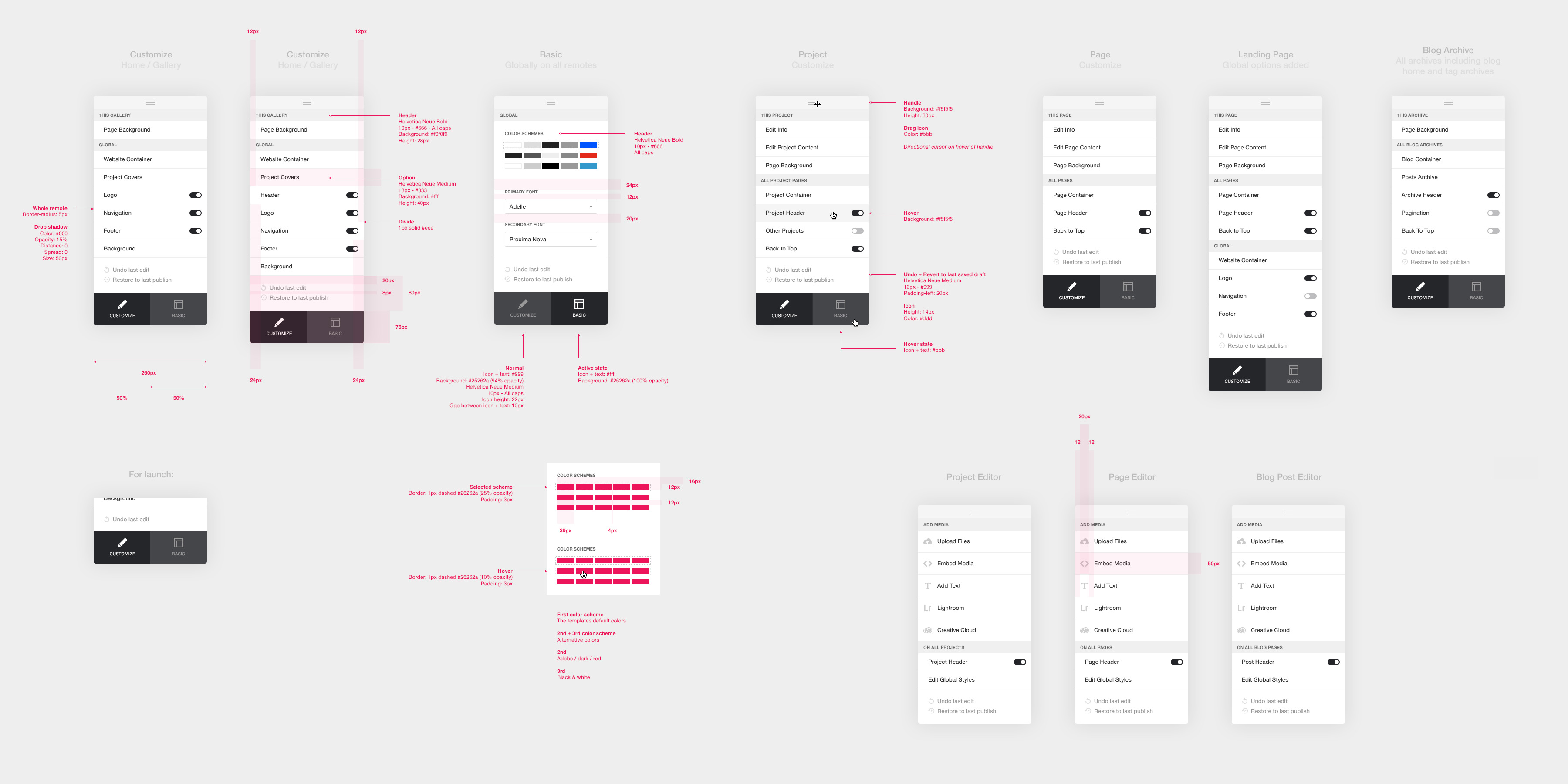
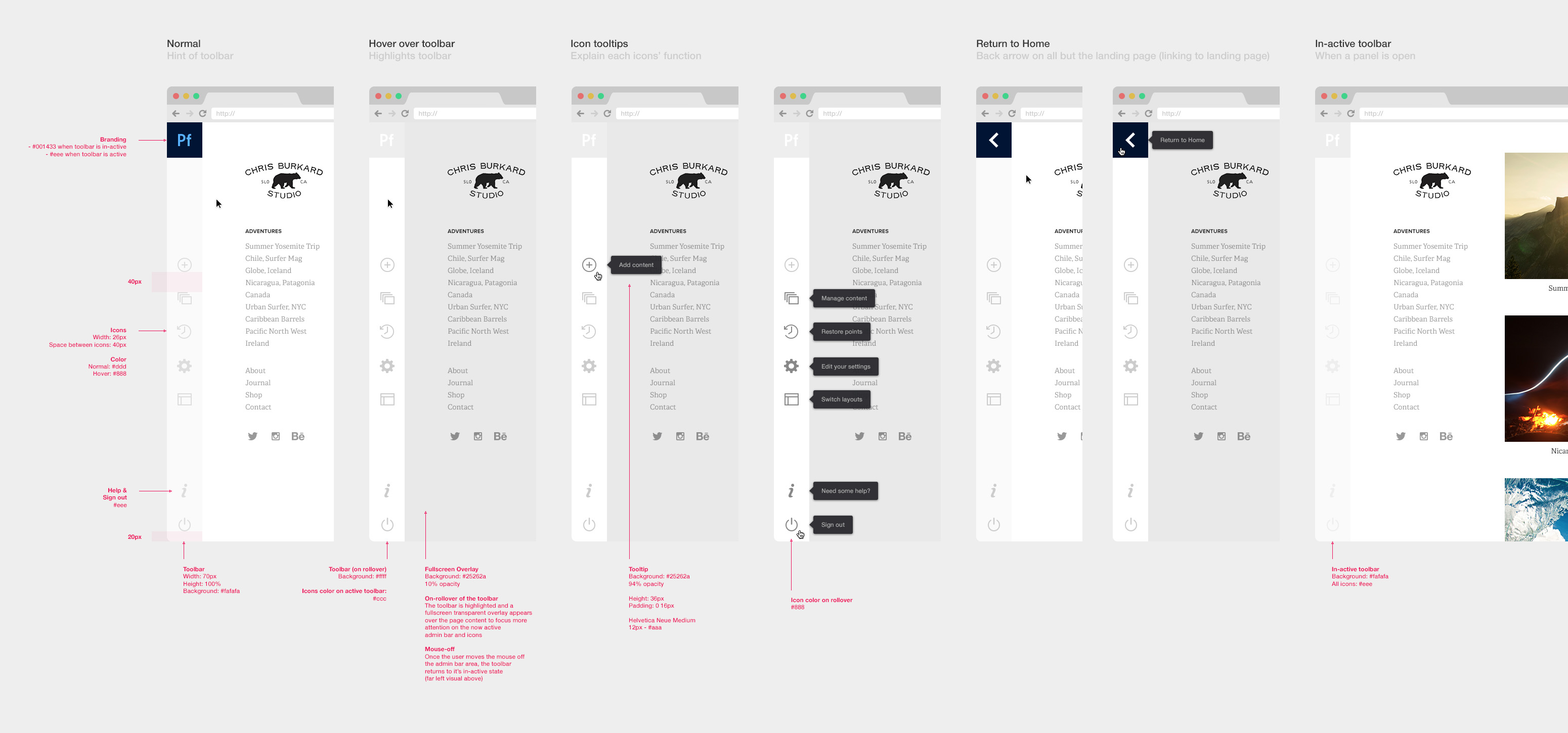
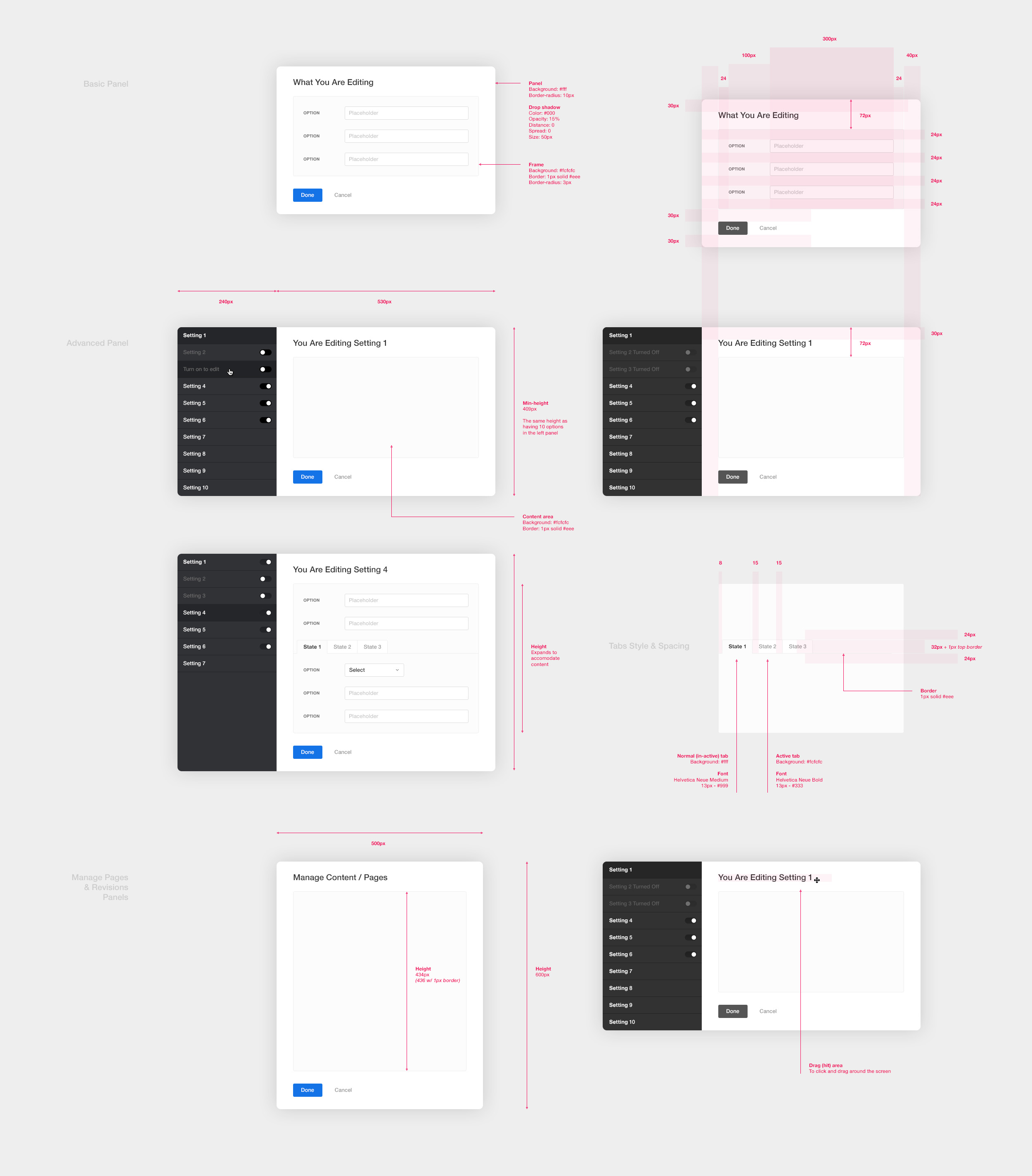
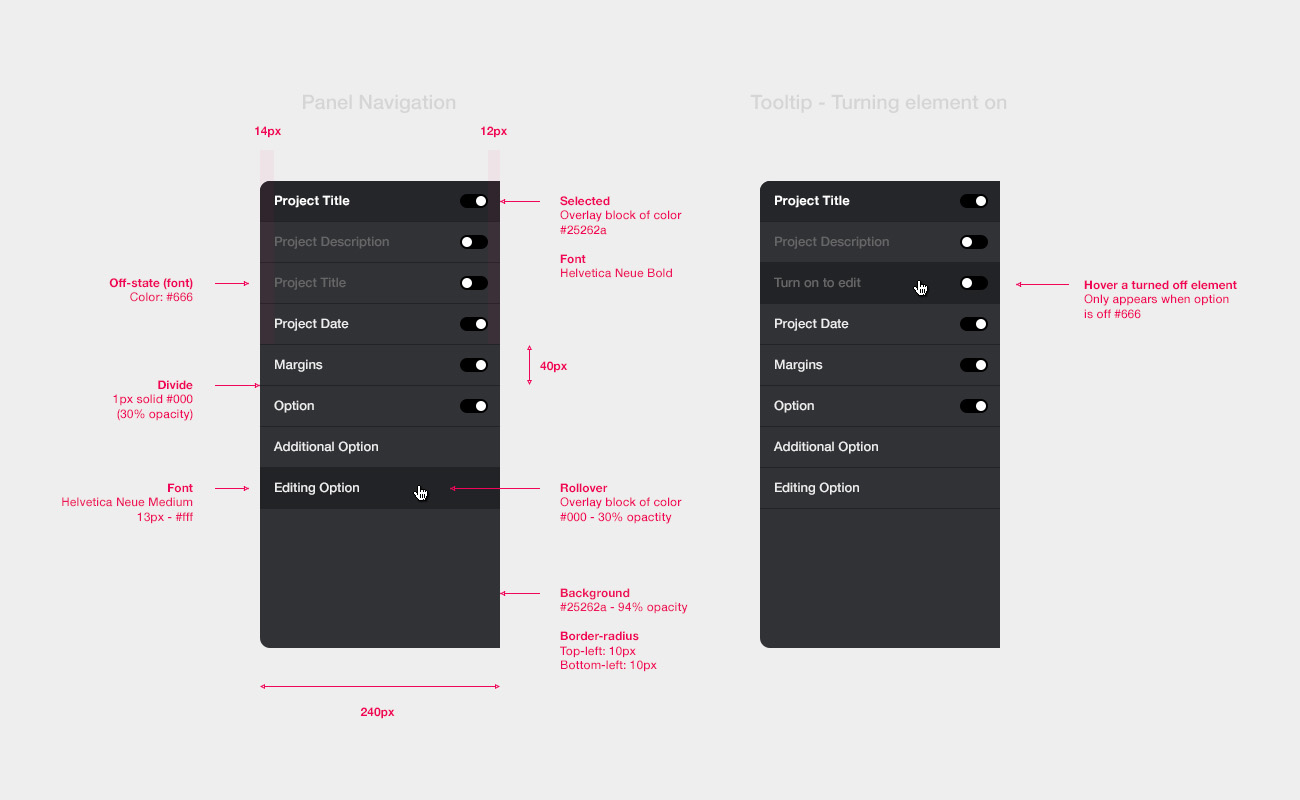
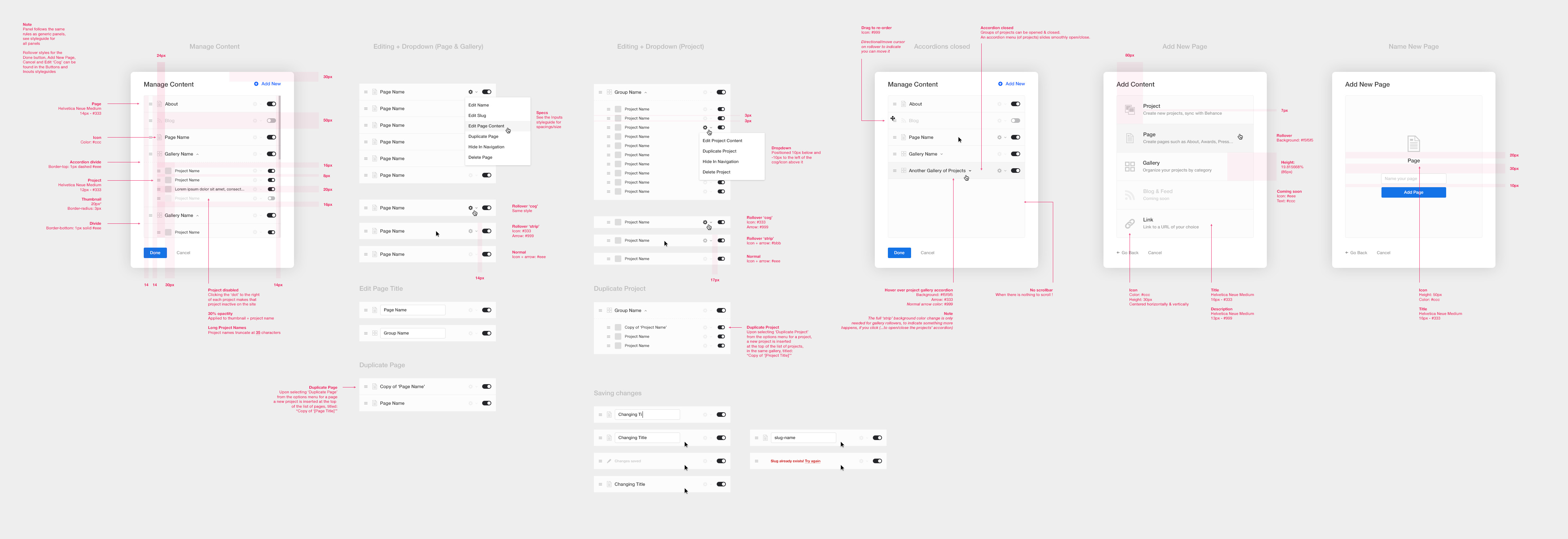
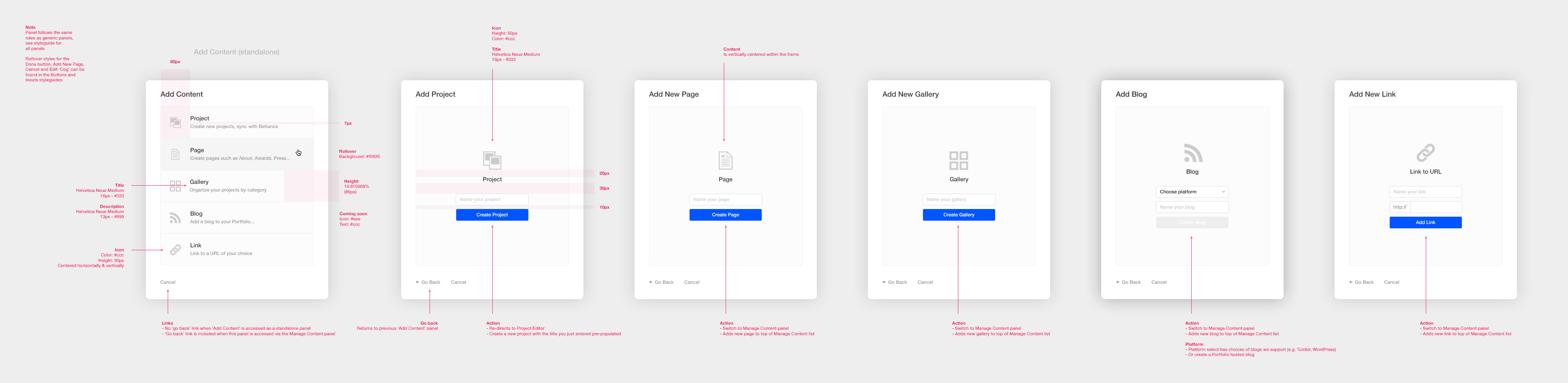
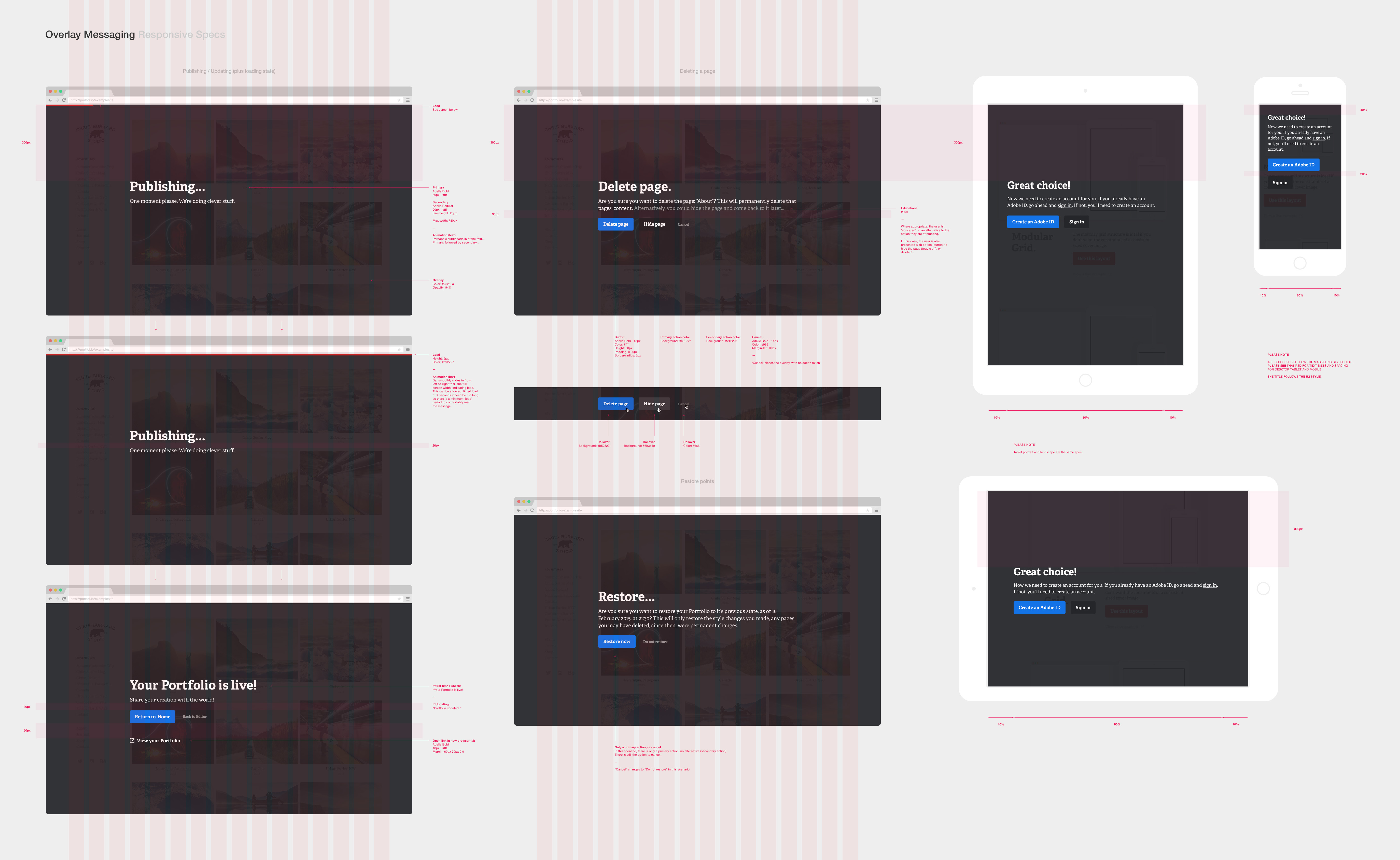
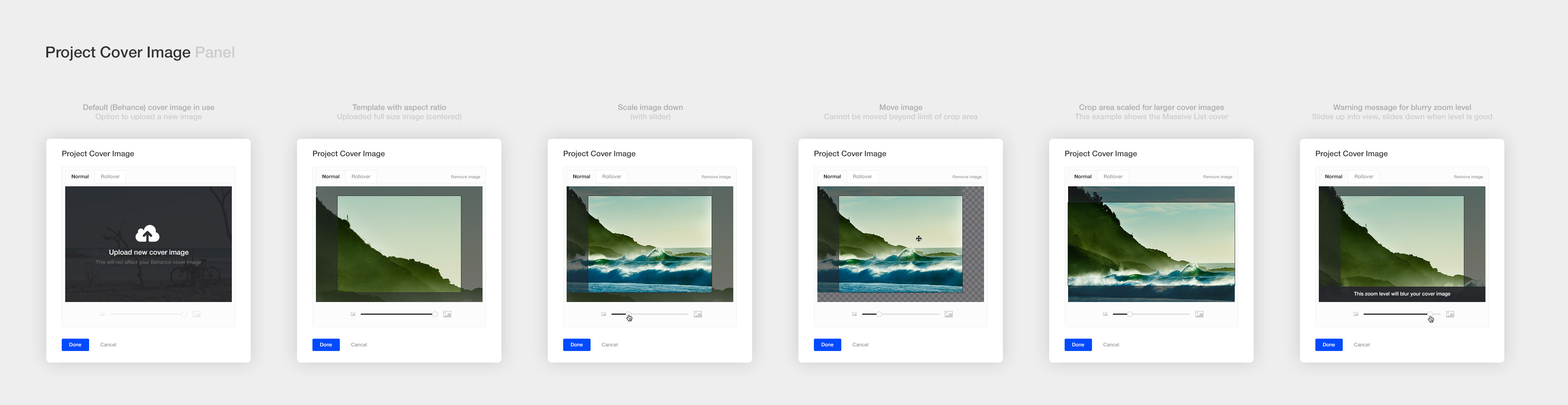
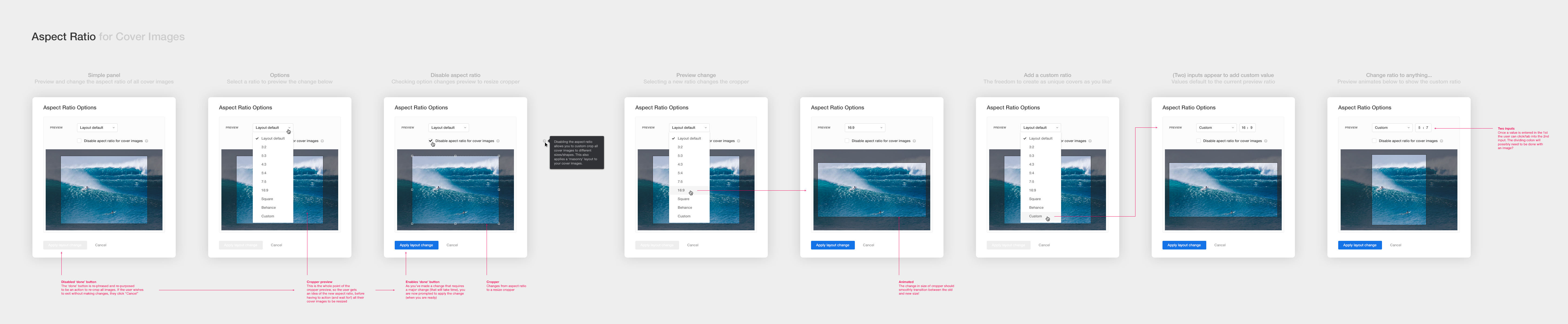
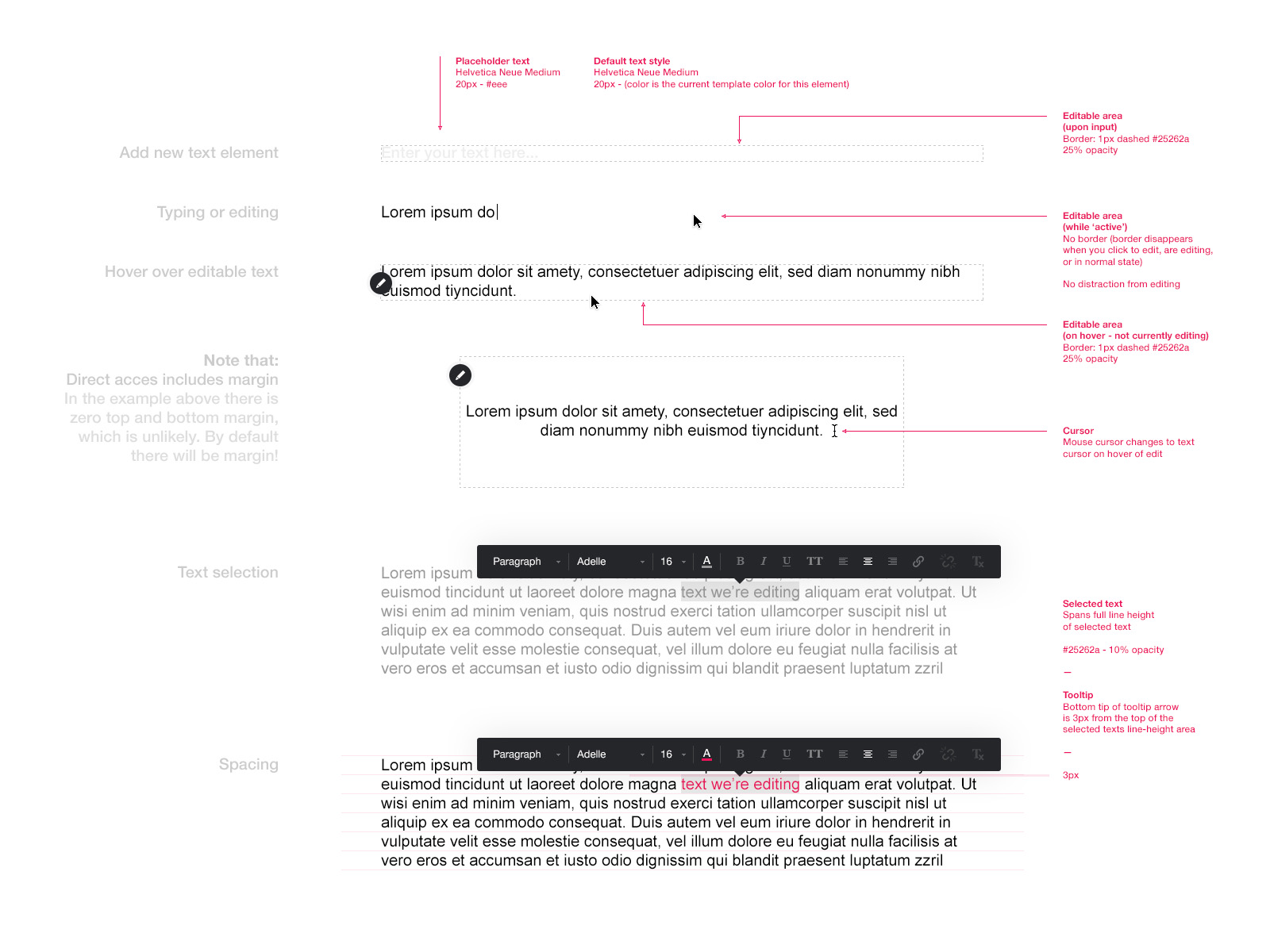
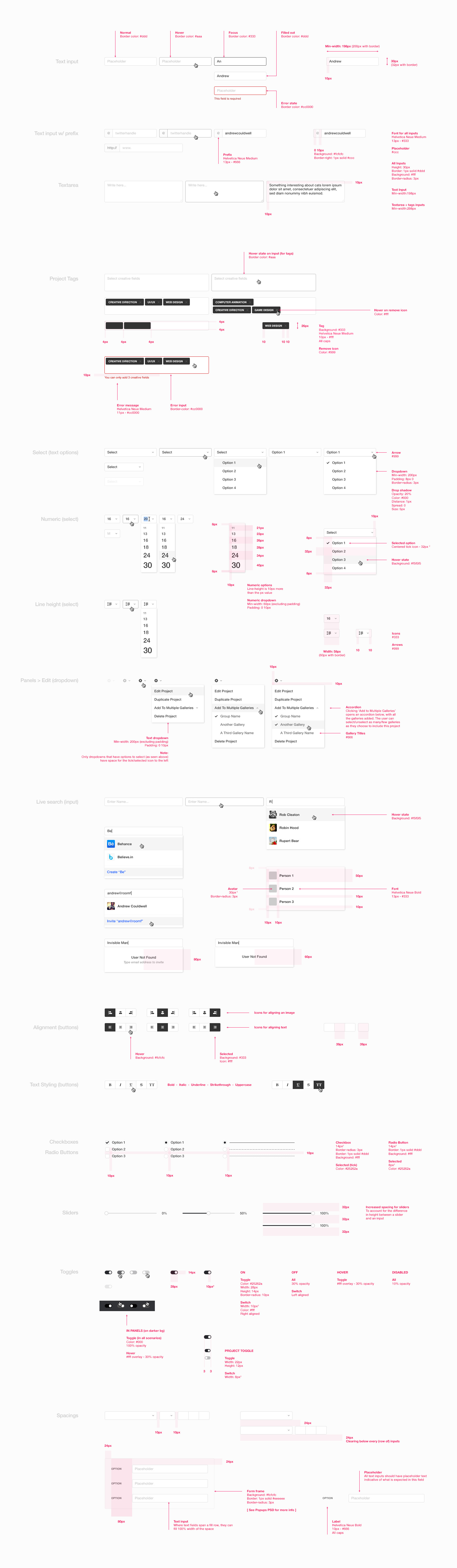
Showcased here is a small sampling of the detailed specs for all the UI components and features of the Adobe Portfolio editor. All done to explore and document the UX, and used by the developers to build the product. The specs aim to cover all scenarios, from rollover states, to errors, active/inactive states etc…, and also cover px values and dimensions (I even go as far as including basic CSS).
I wrote a design case study article giving insight into my design process over a year in creating the Adobe Portfolio product, marketing and brand. Hope you find it interesting.
Read my article
Involvement
Lead product designer
User experience (UX)
Creative director
Client
Date
2015 - 2016
Honours
Nominated for a Webby Award