Lead product designer of Adobe Portfolio — an editor for showcasing creative work

Product design
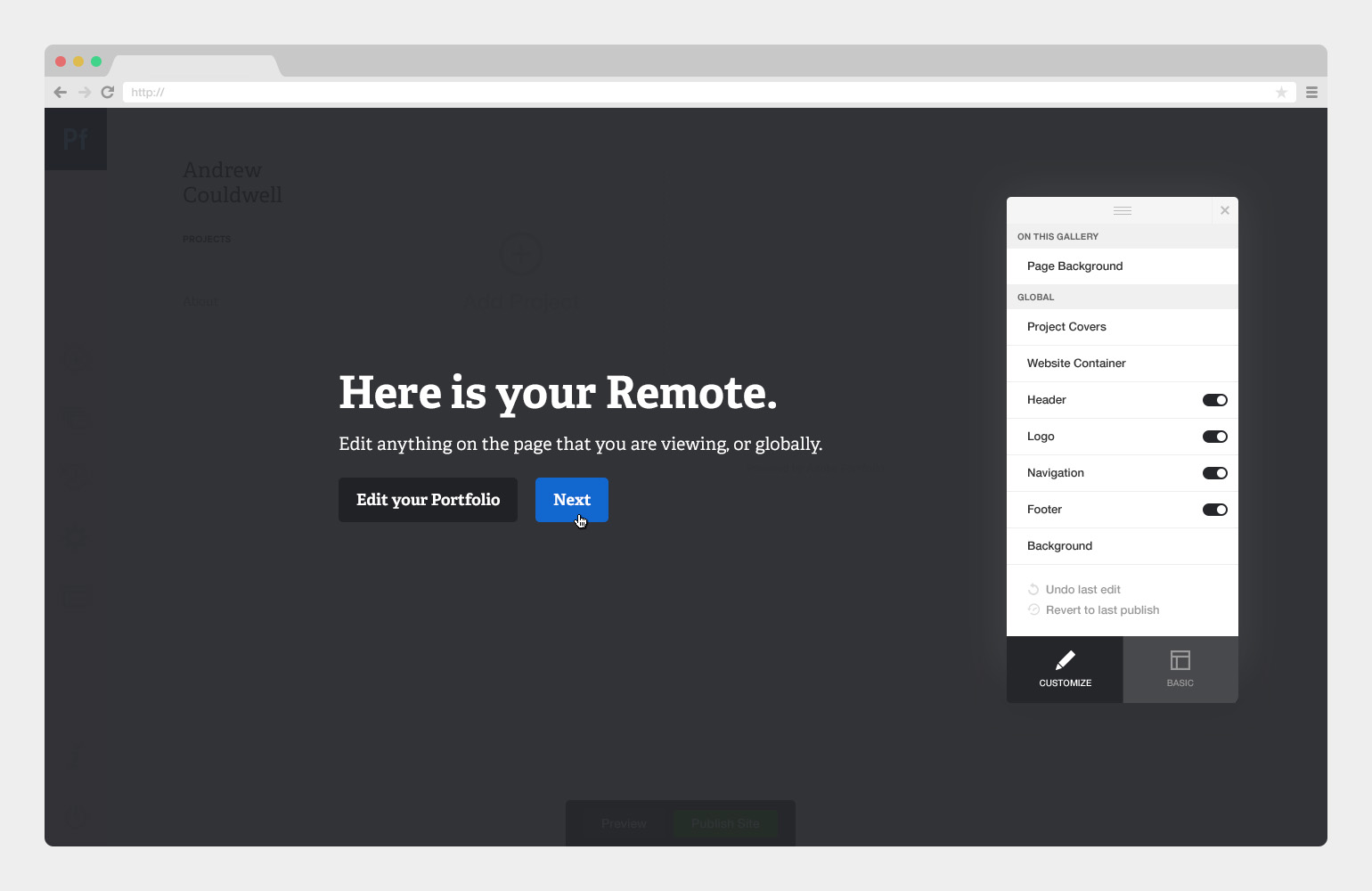
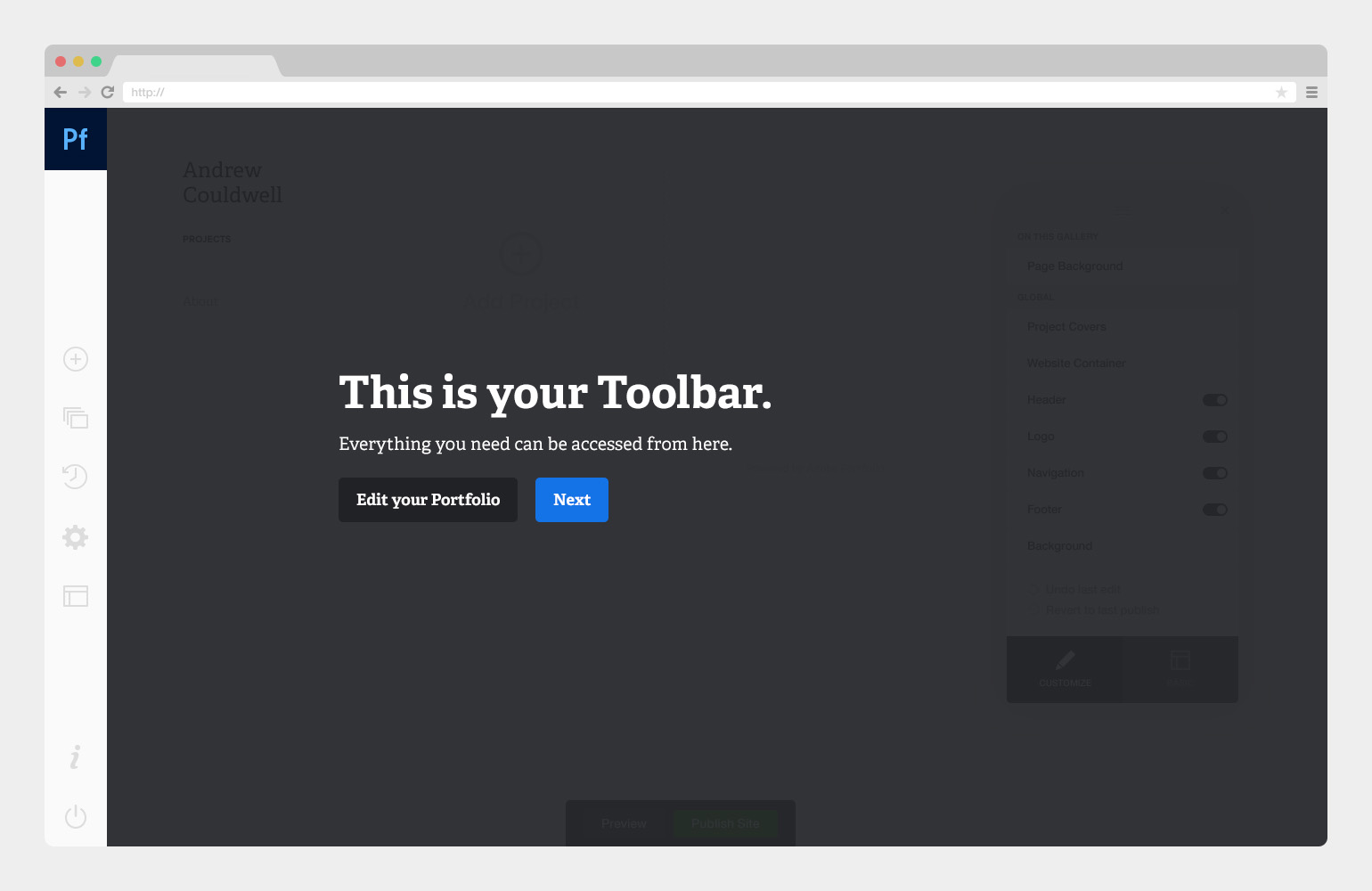
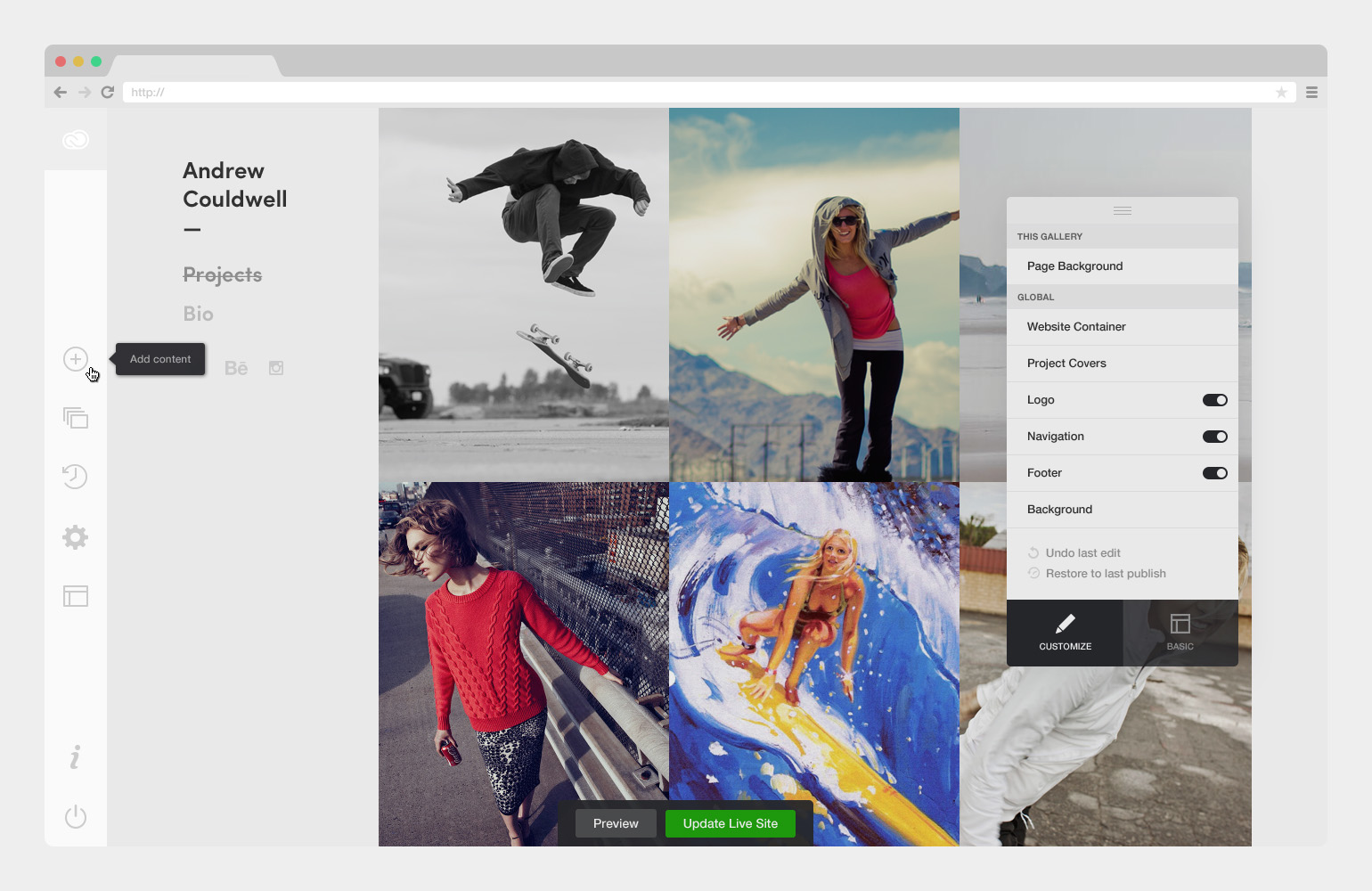
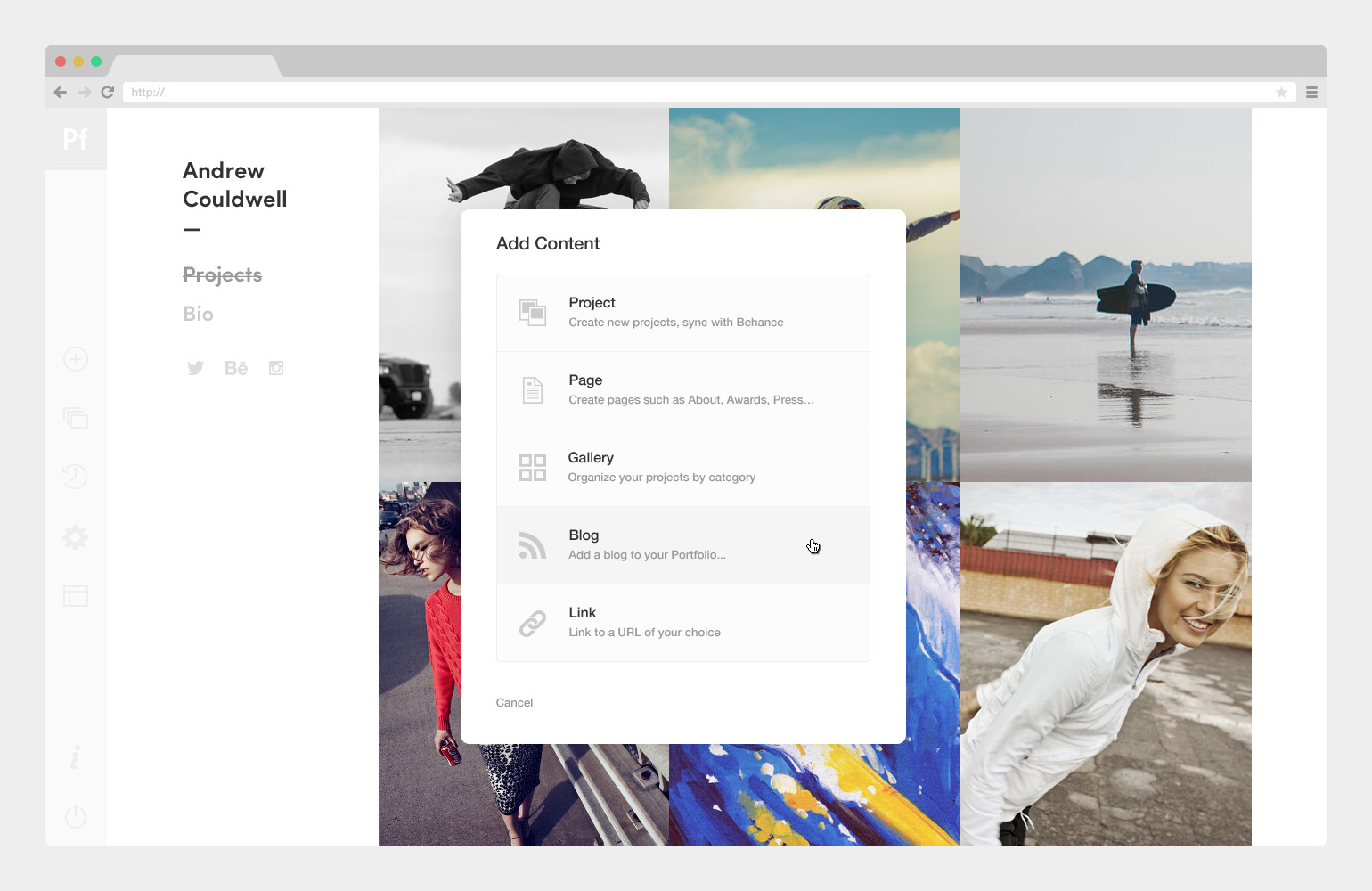
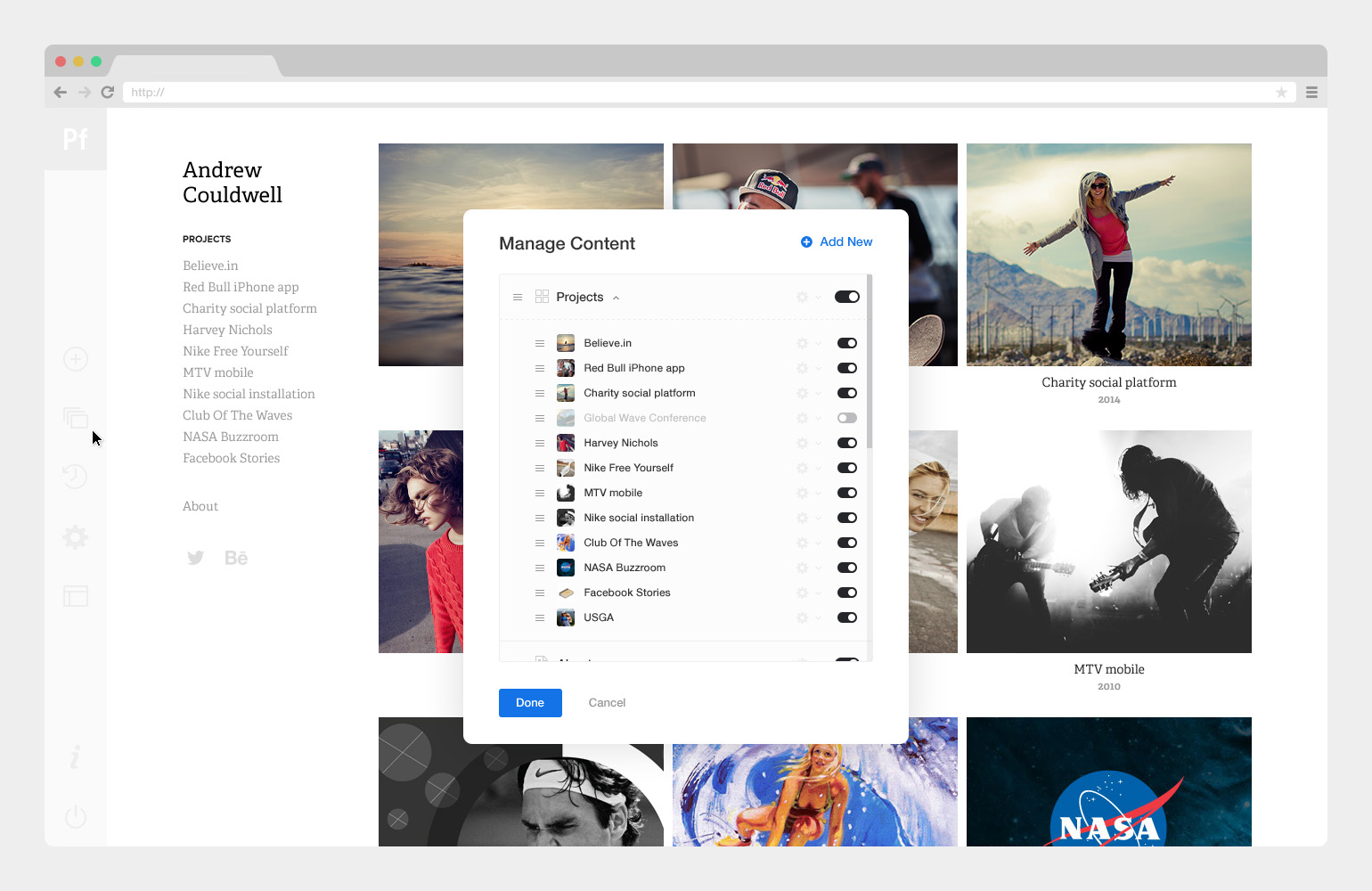
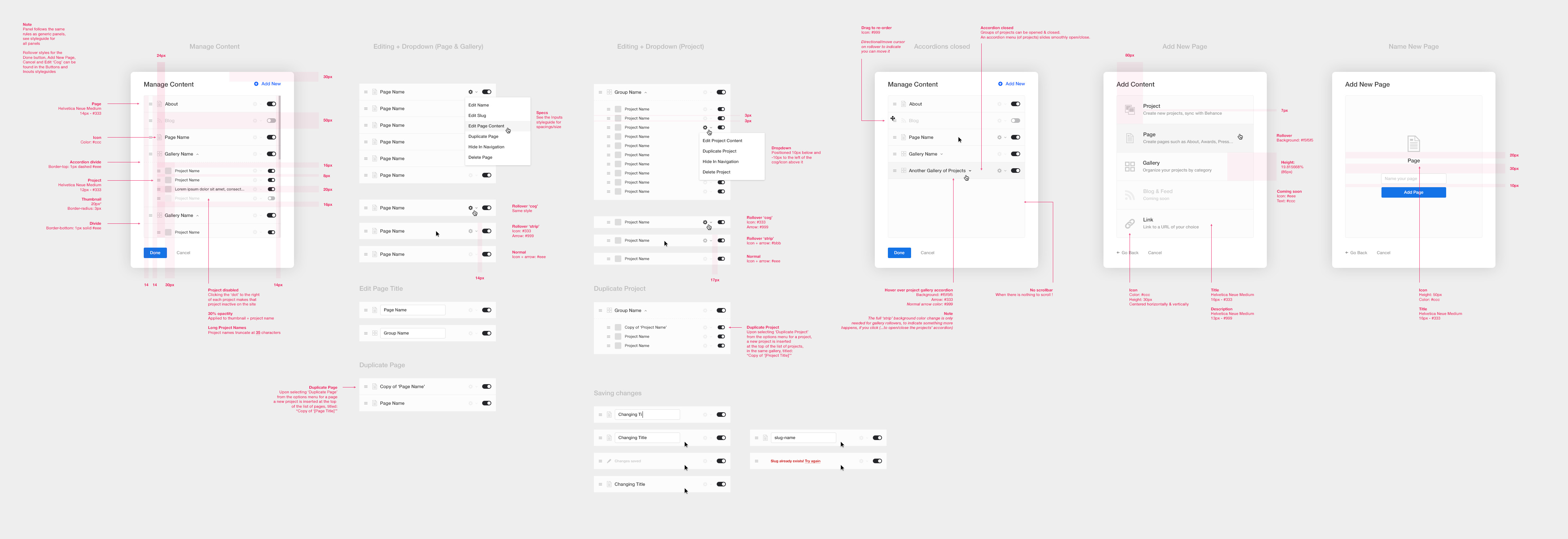
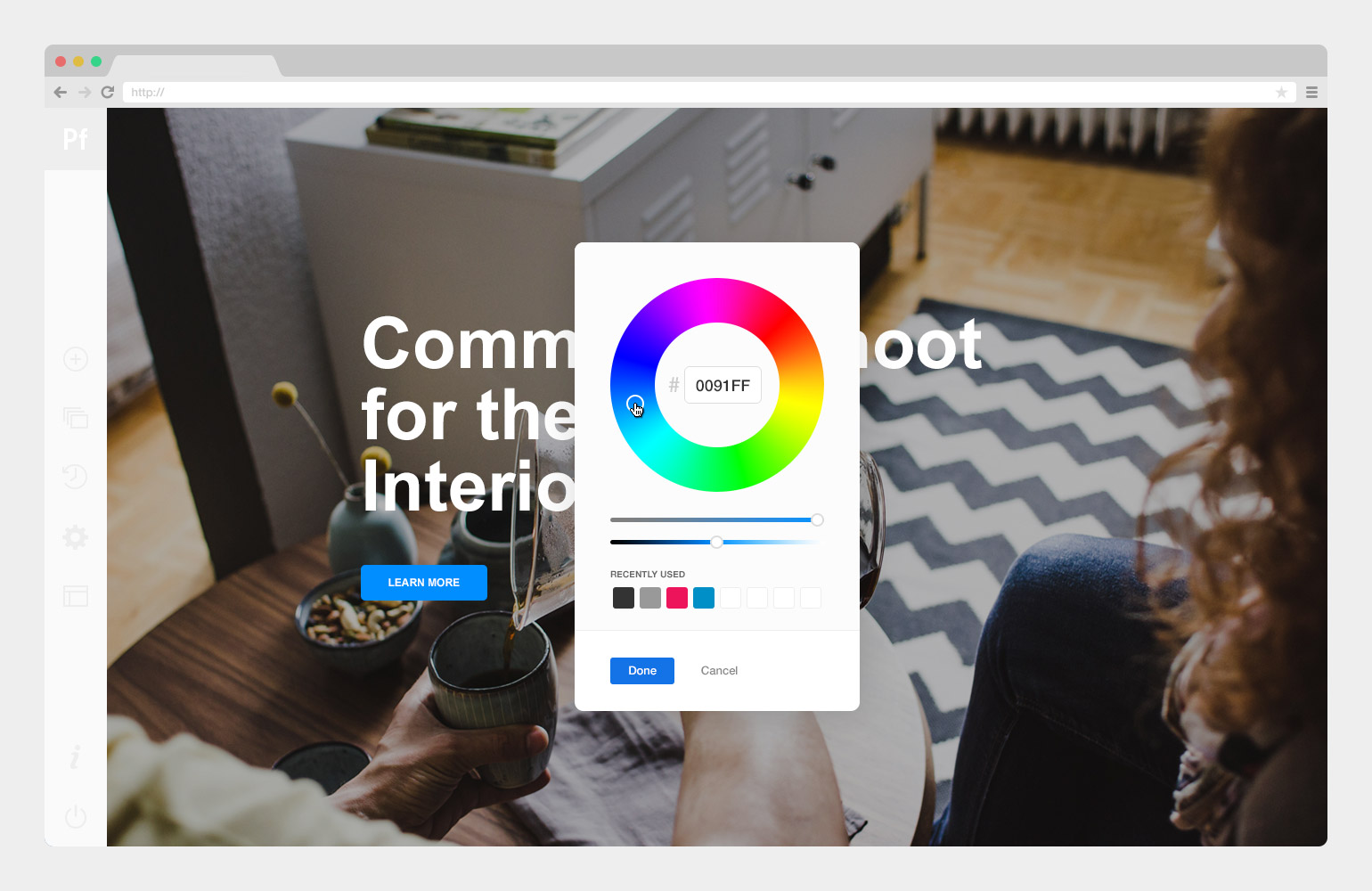
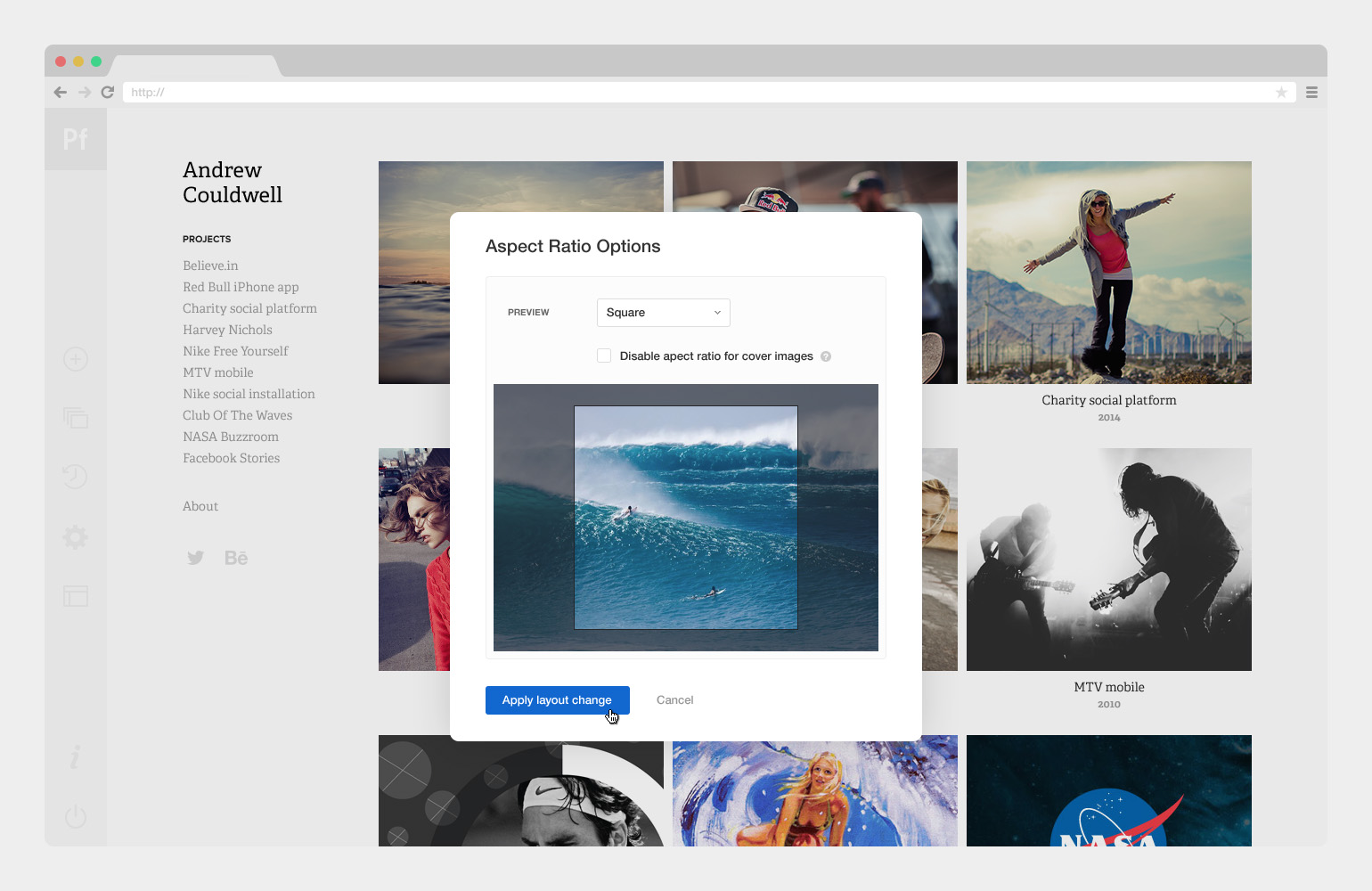
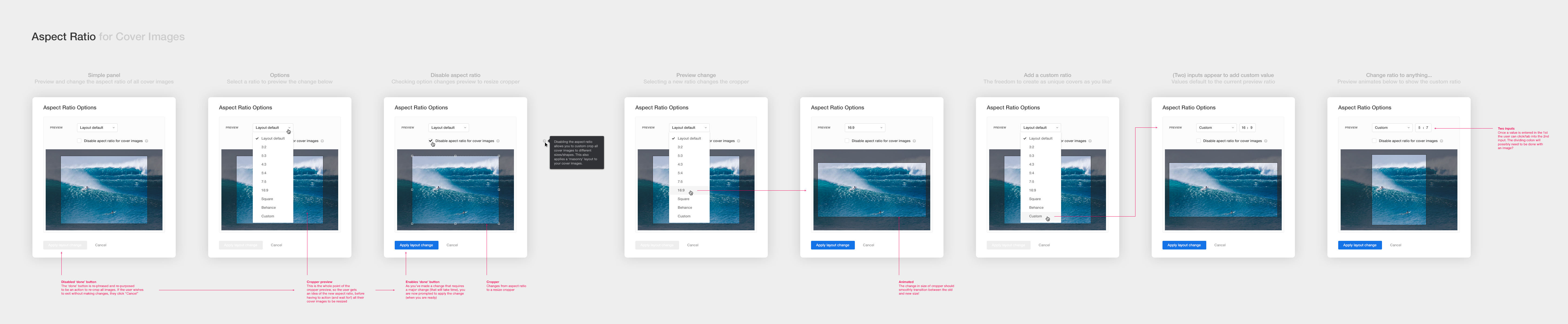
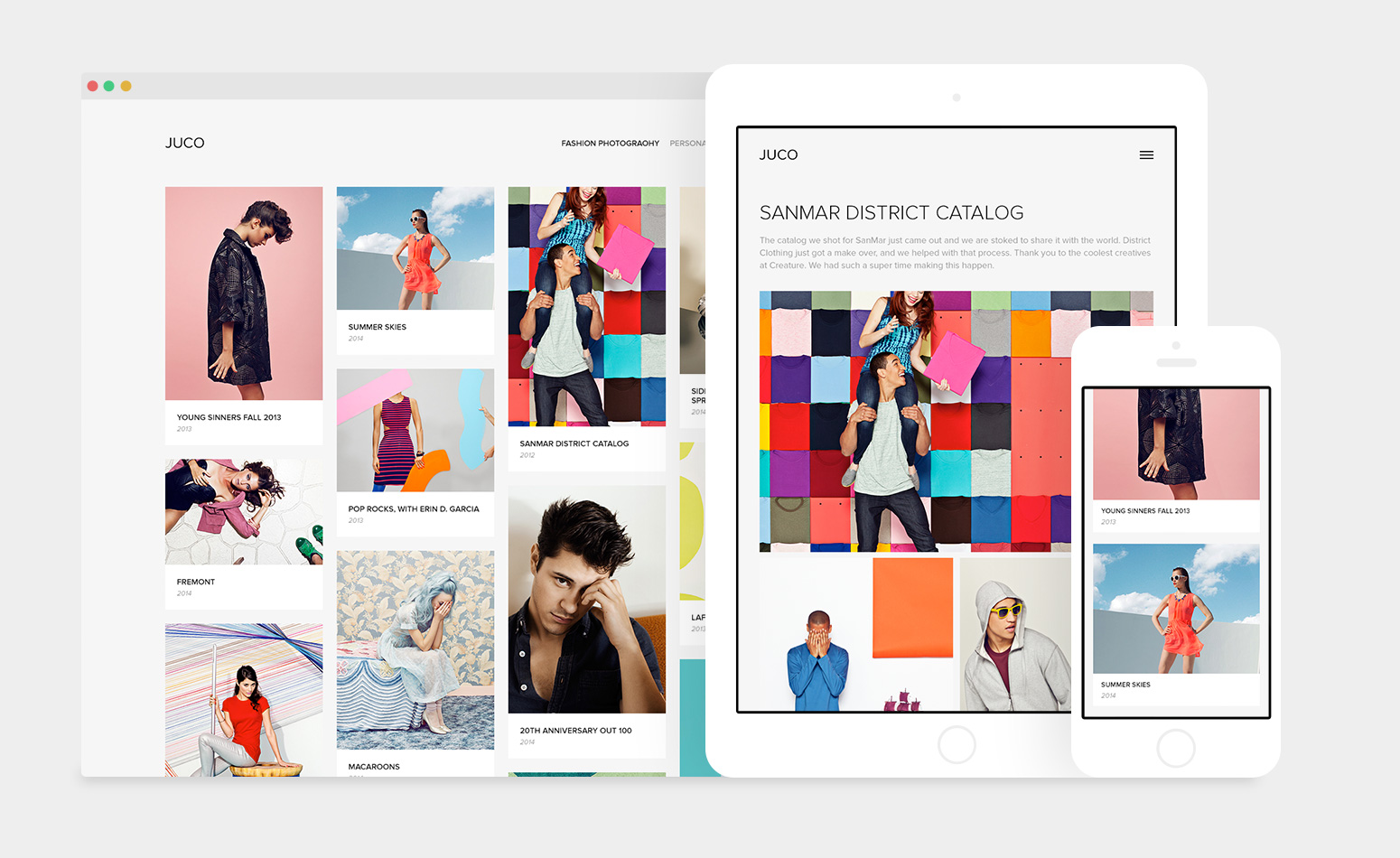
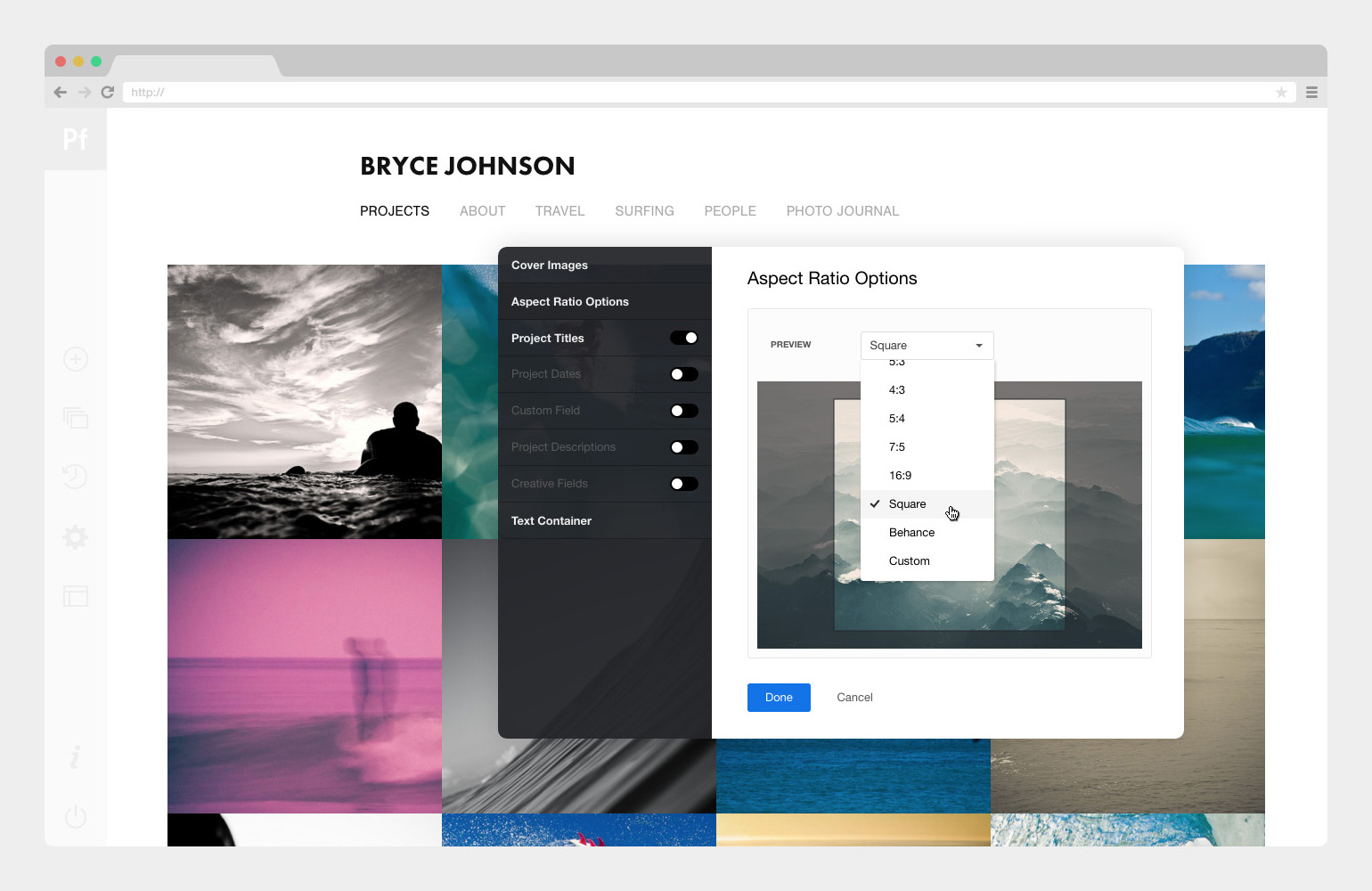
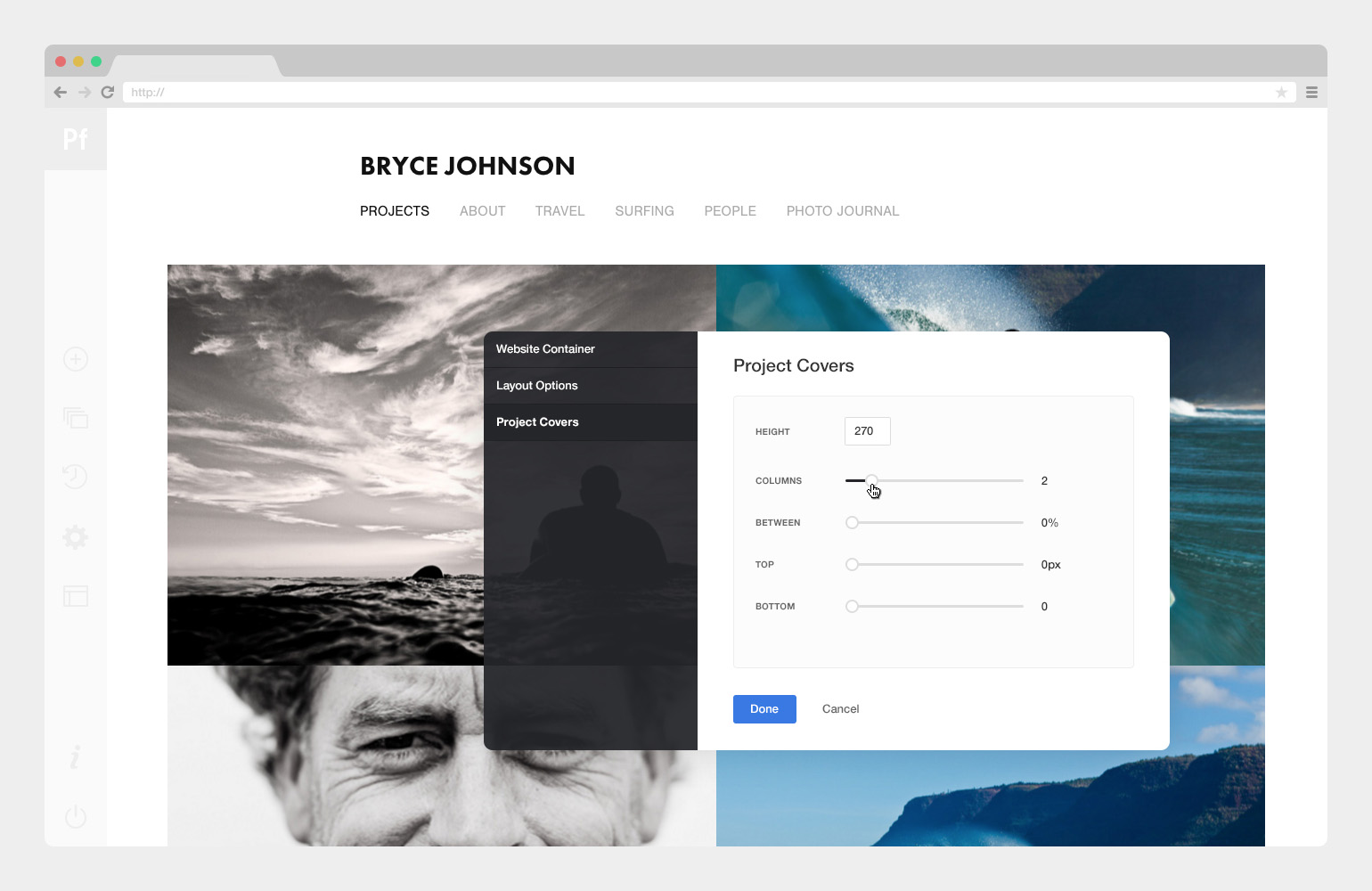
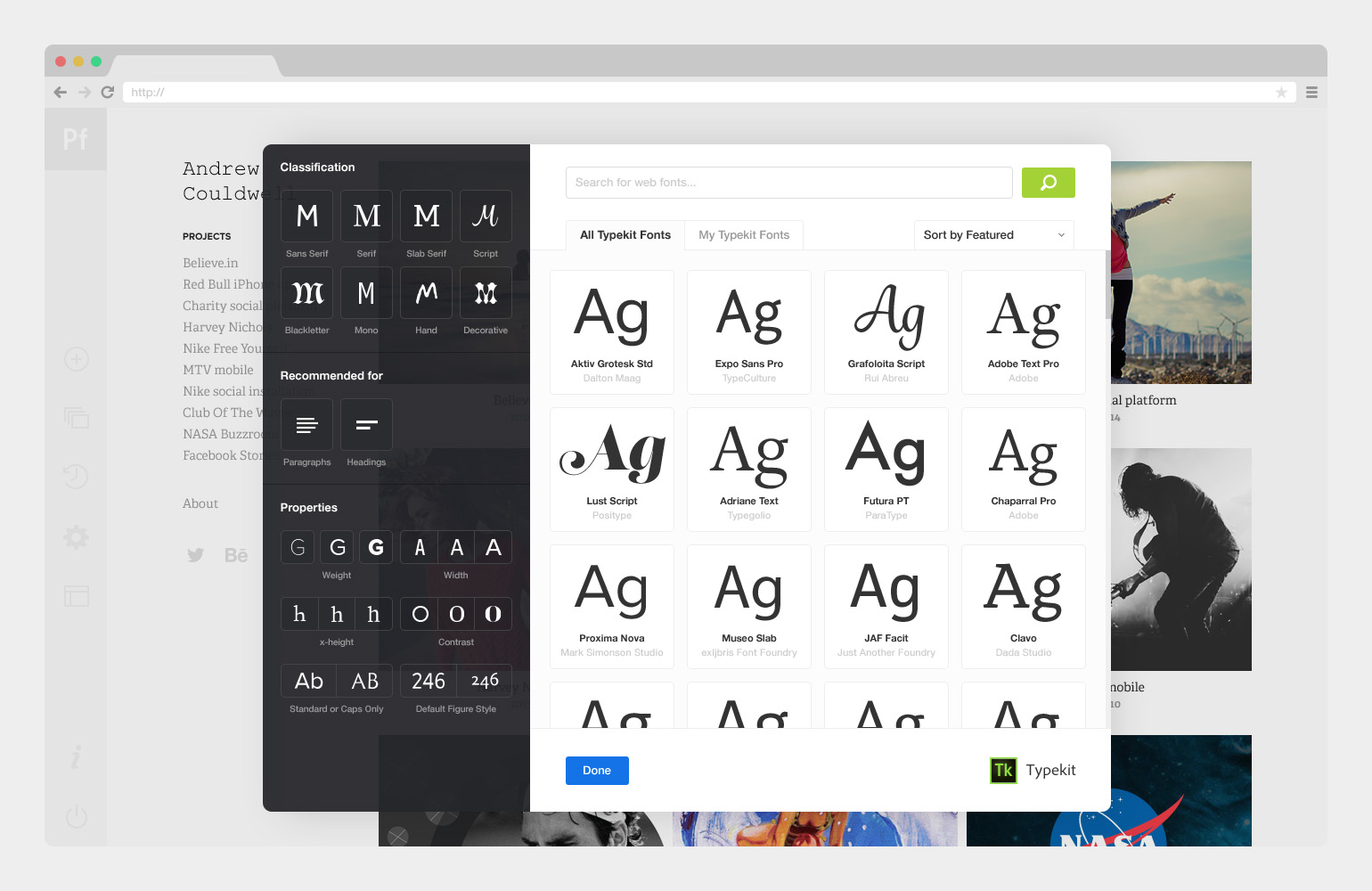
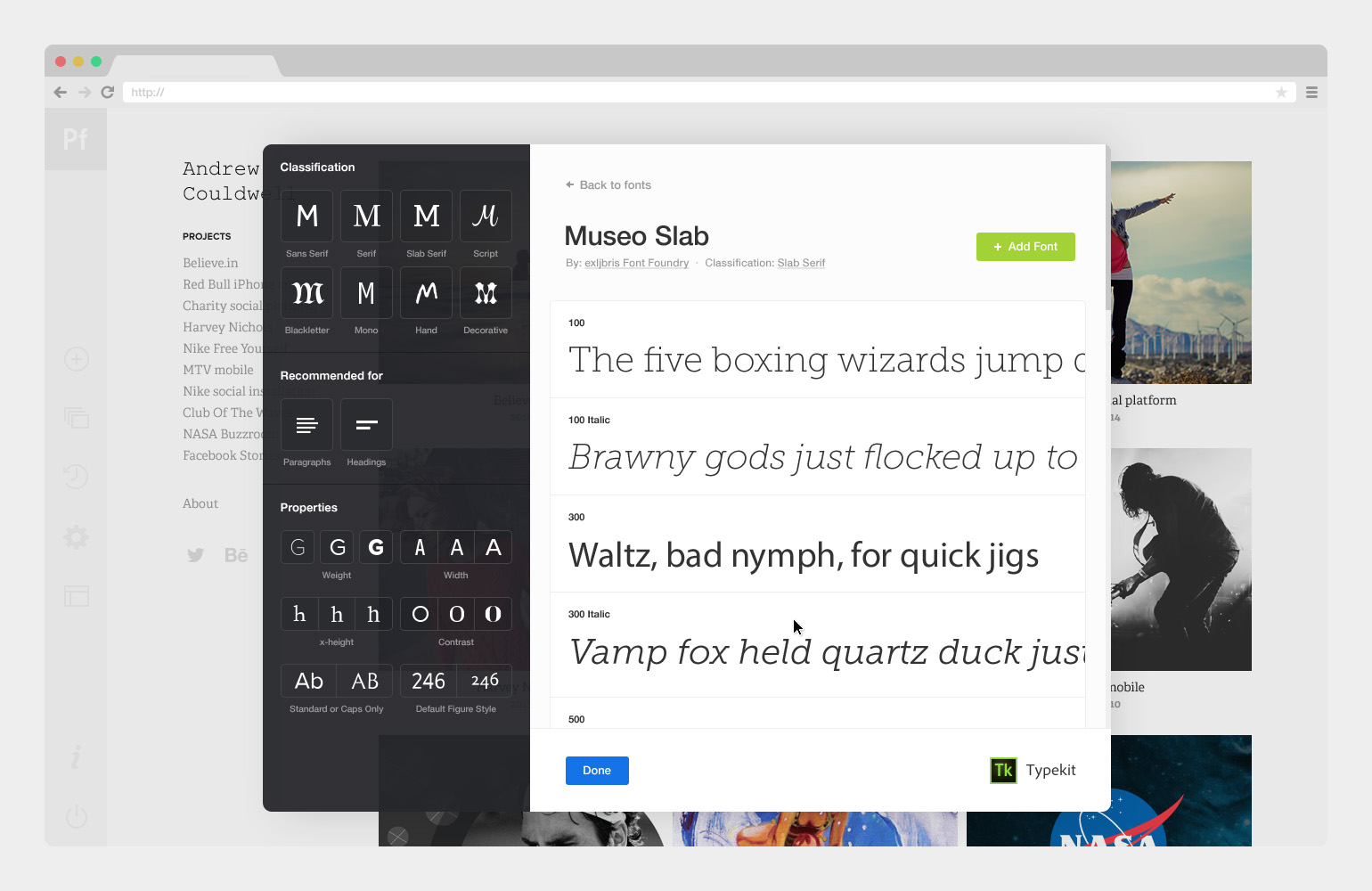
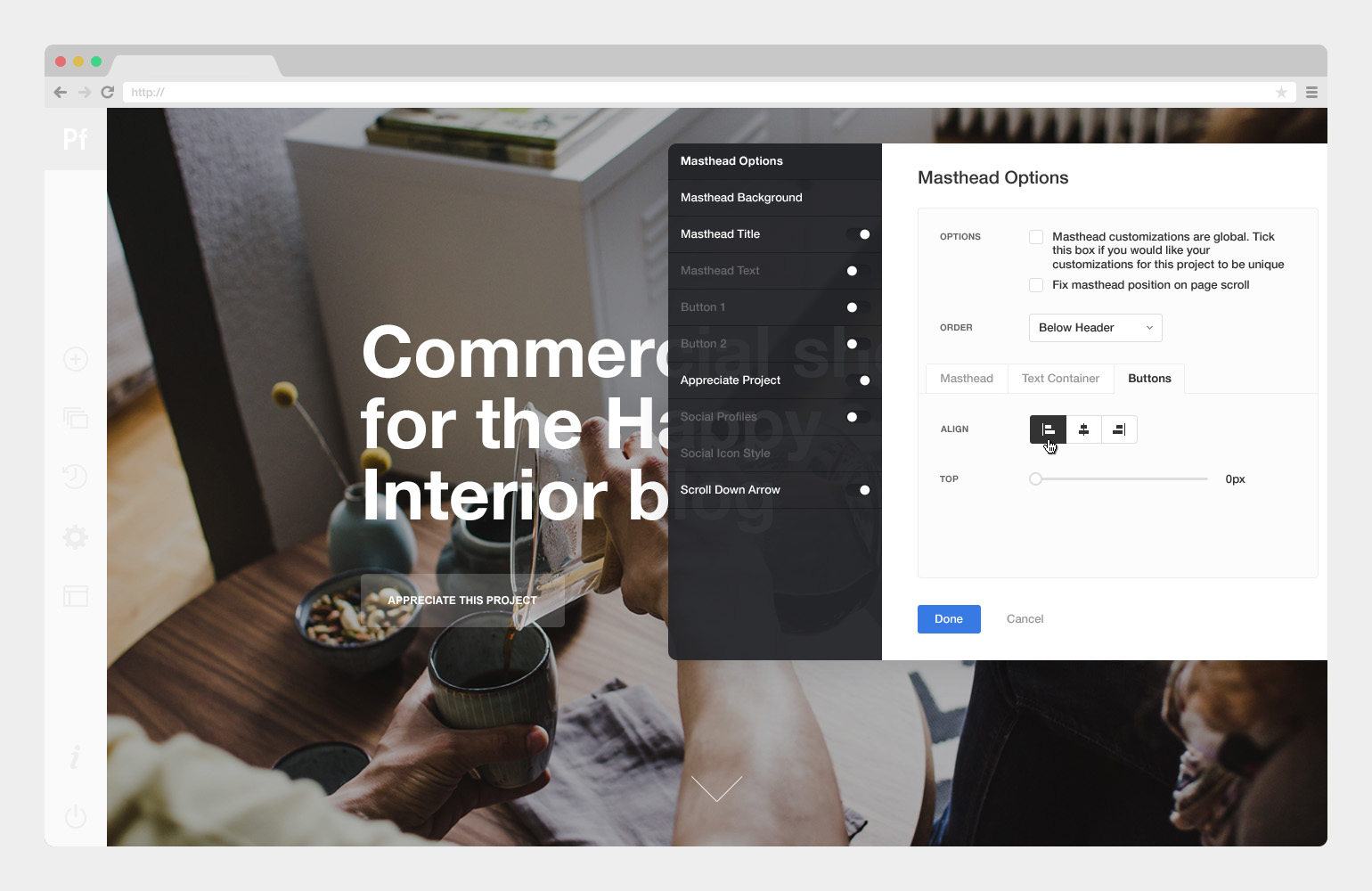
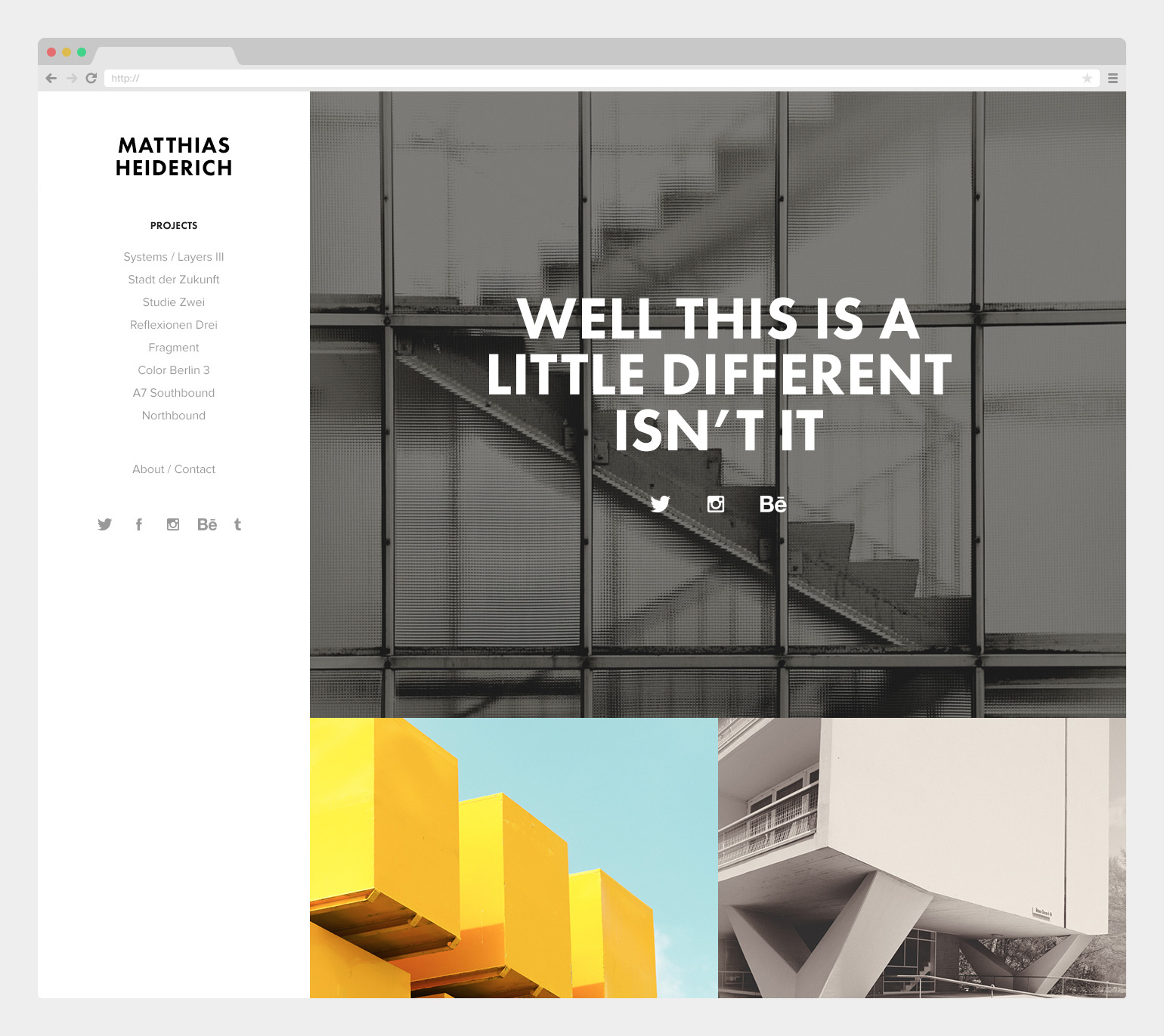
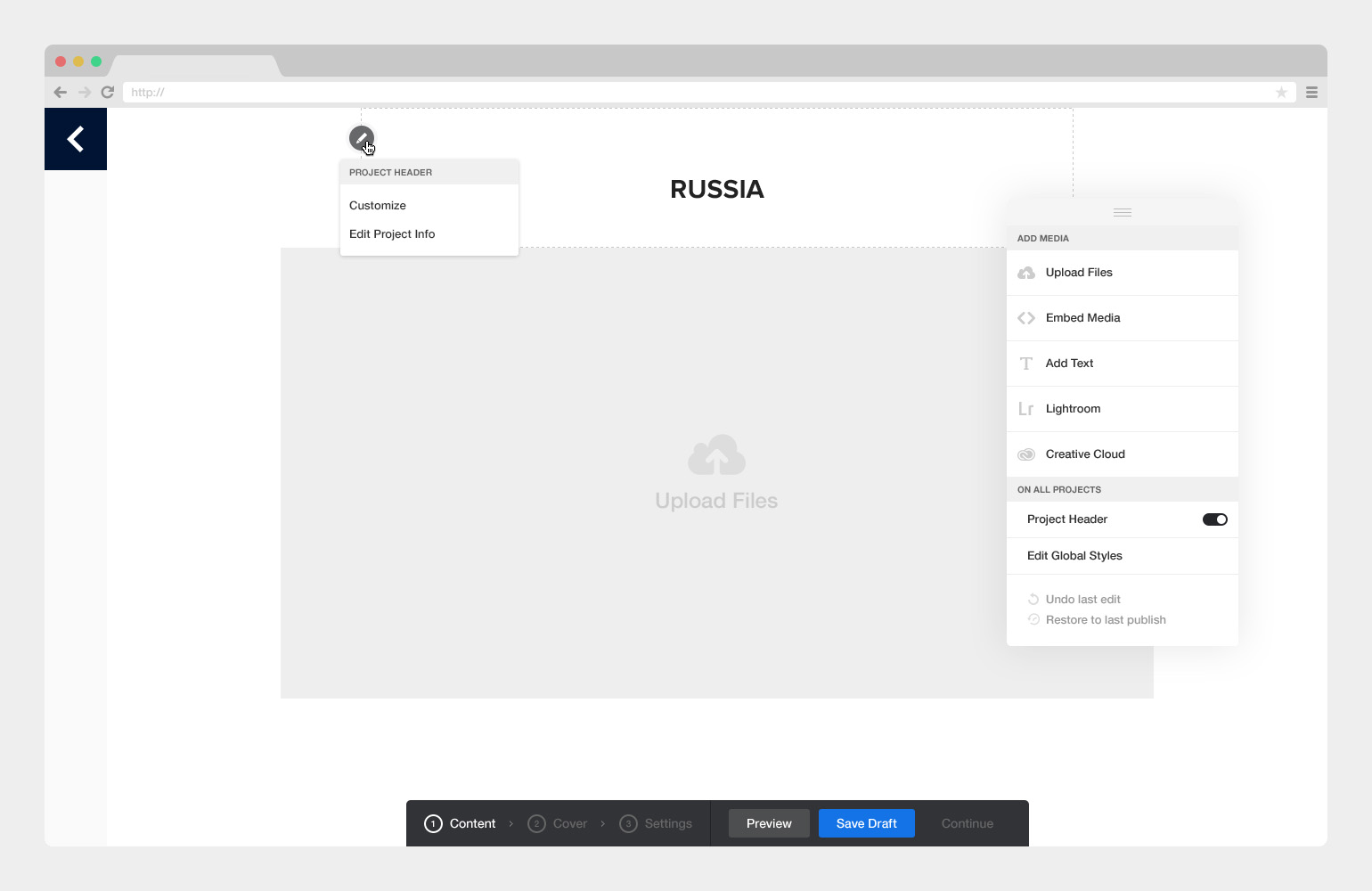
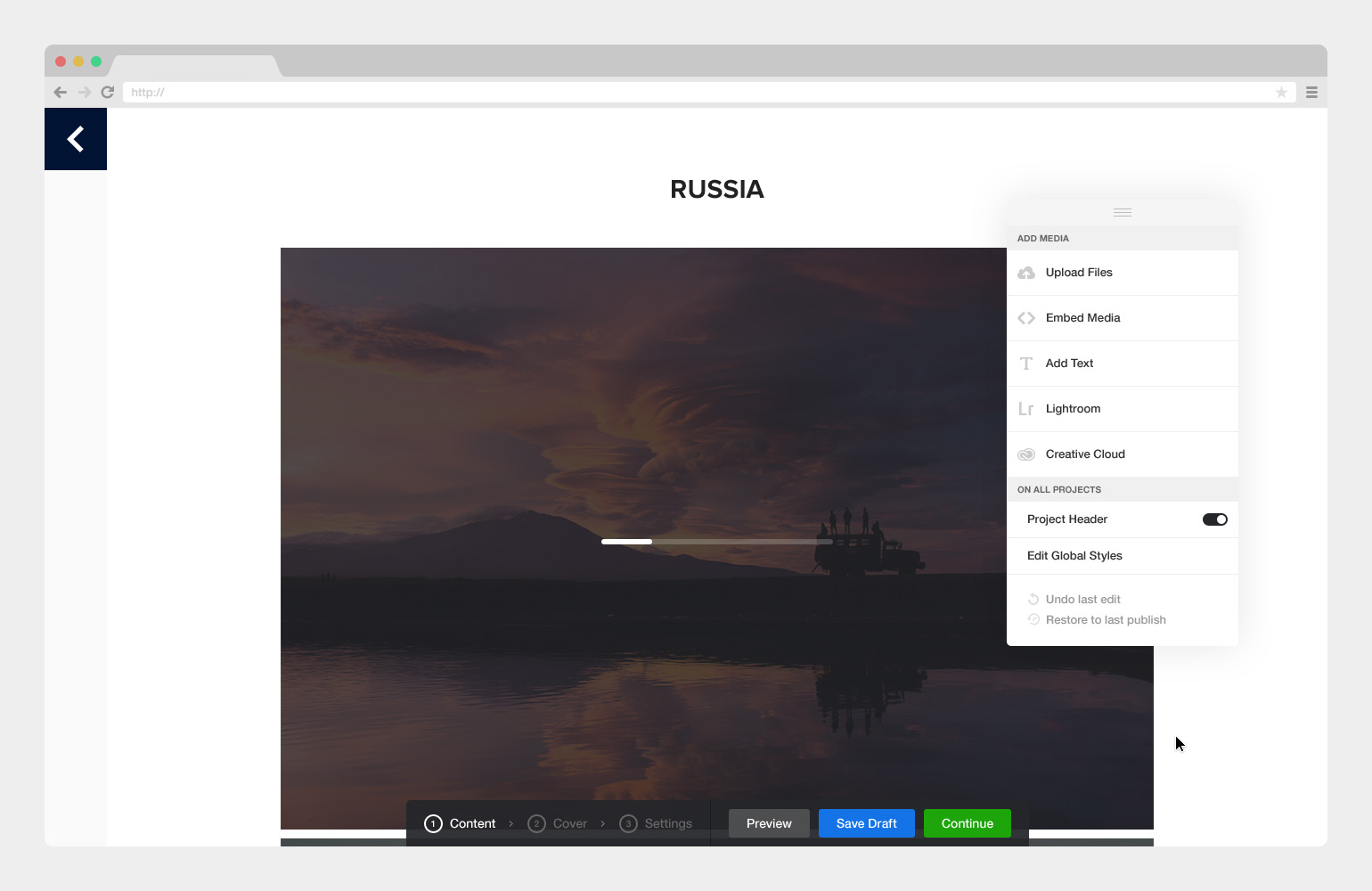
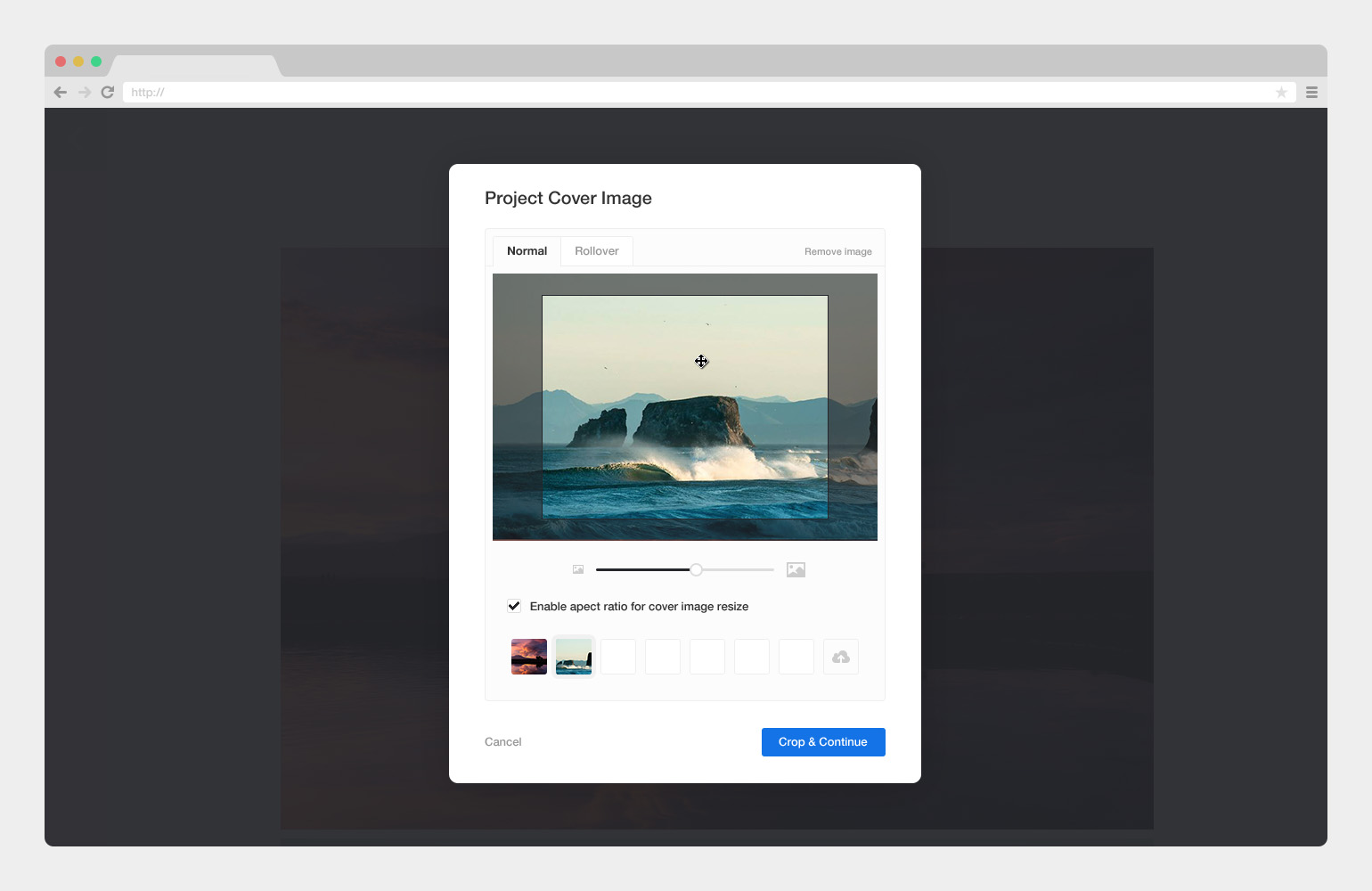
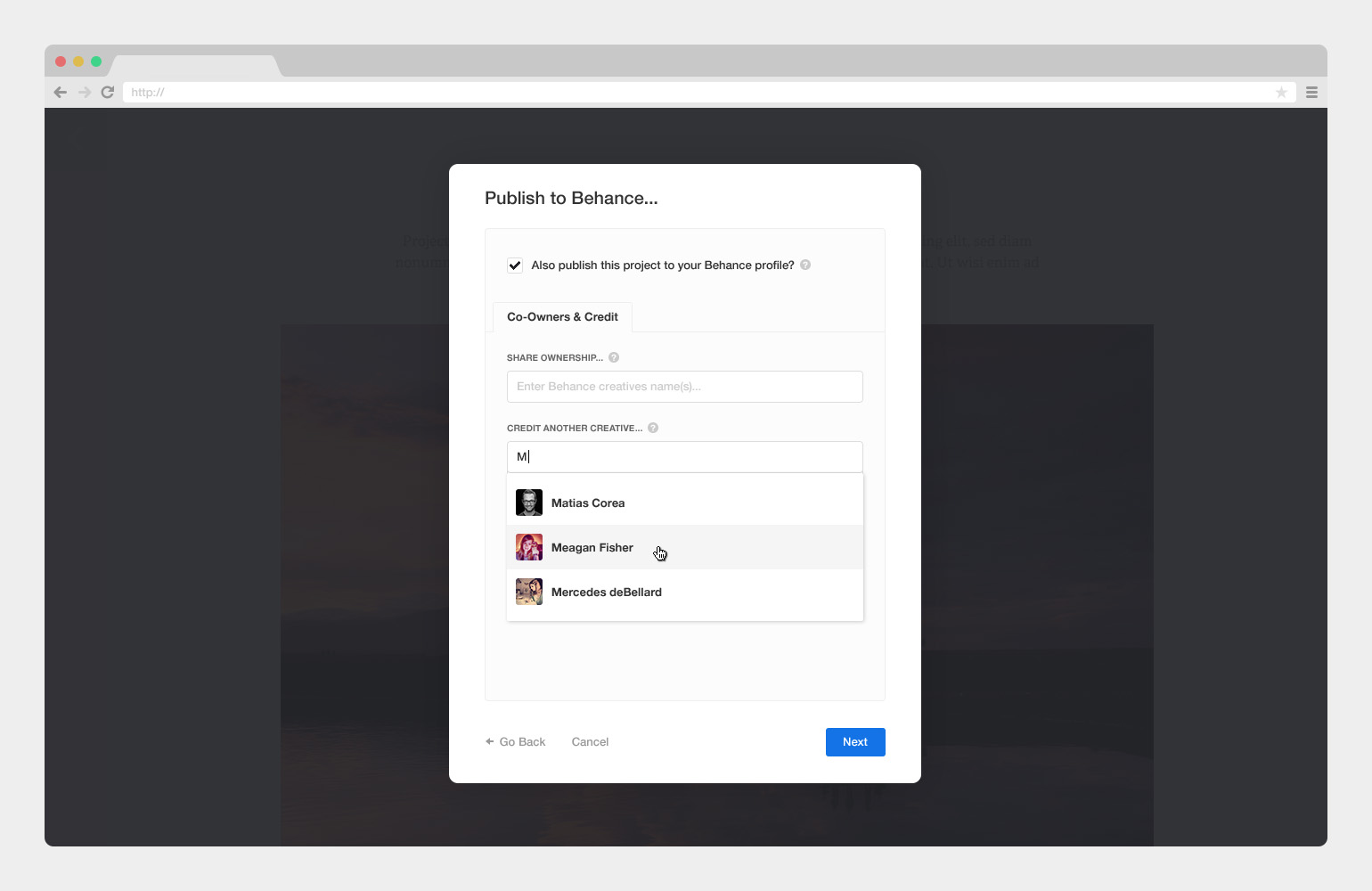
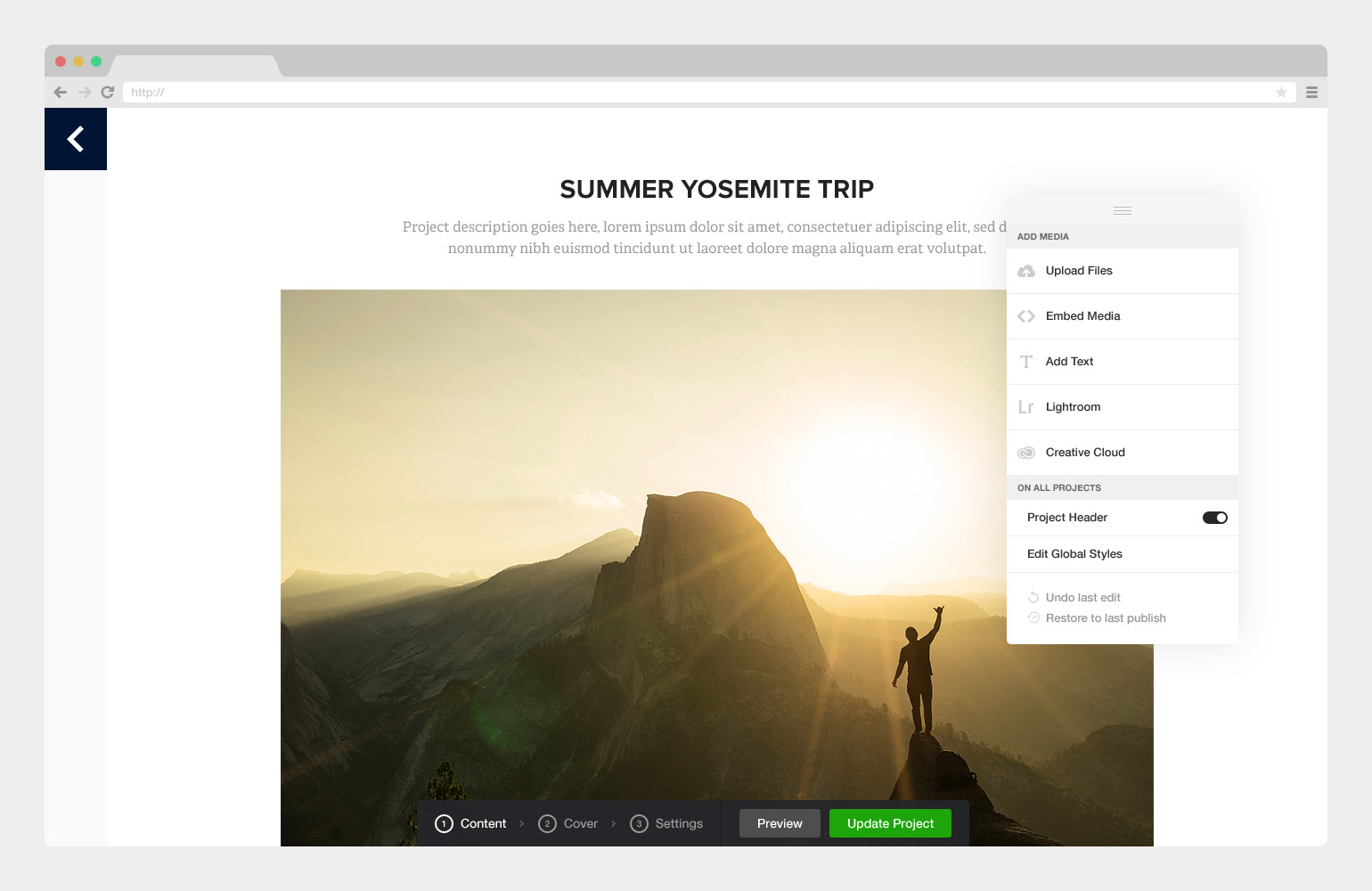
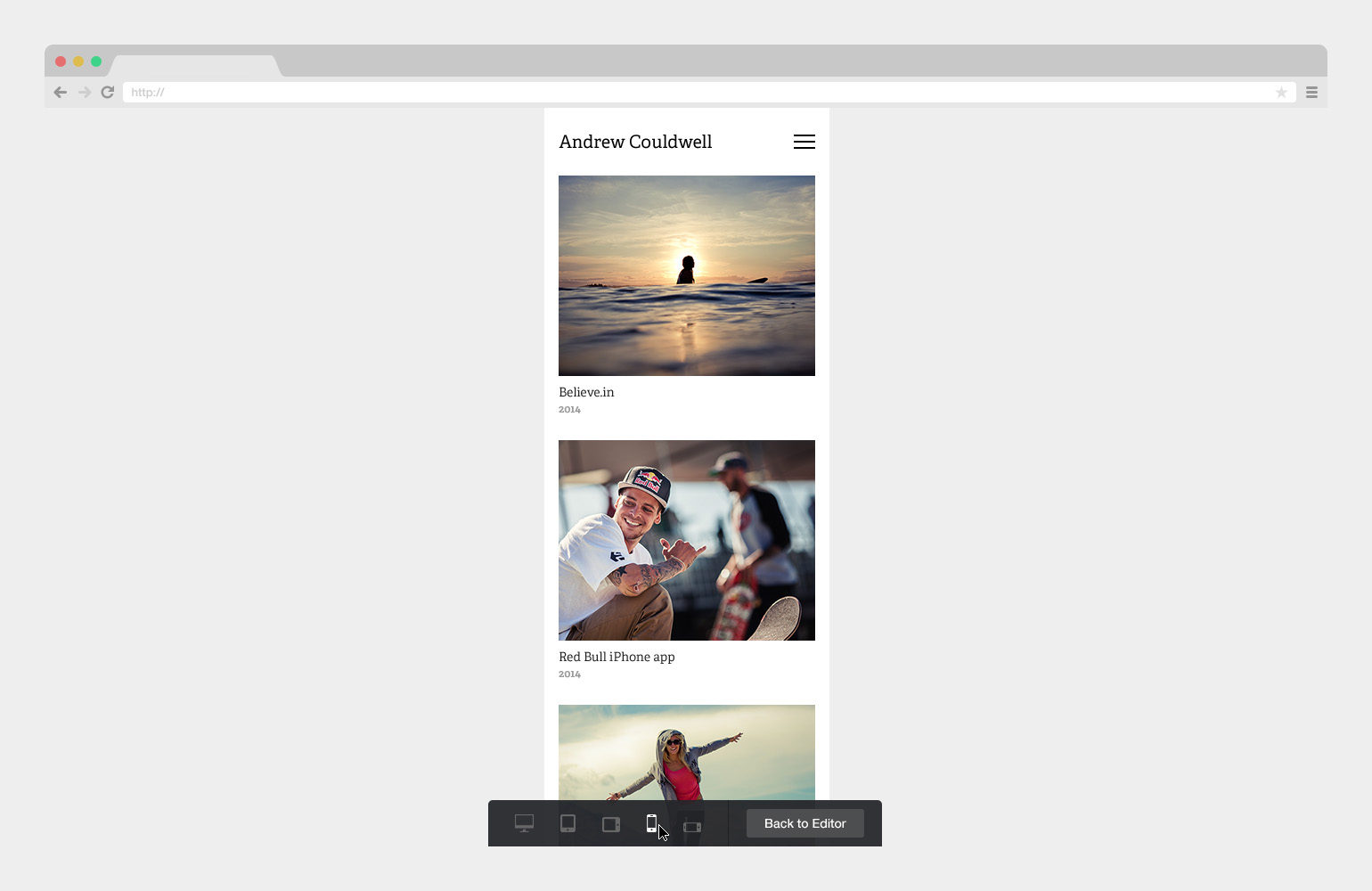
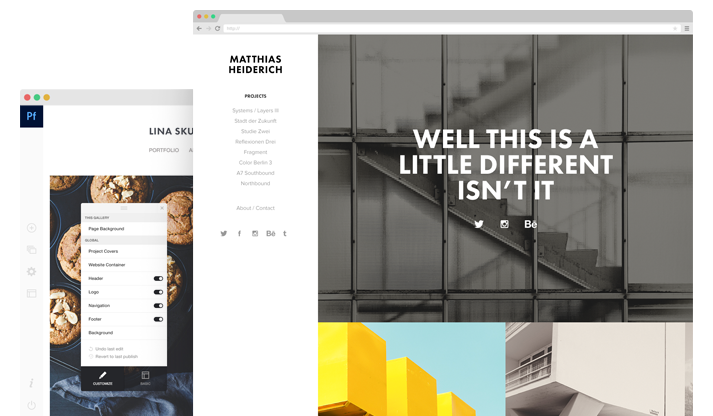
The editor must enable the user to quickly and simply edit their portfolio. The UI is very minimal — it gets out of the way and allows you to focus on the design of your website. All changes you make happen live in the editor. I was going for simple, clean and beautiful. It empowers the user to: Easily edit anything they can see, manage and add content, responsively preview their website, and publish/update a live website.
'This is an amazing tool. It is a true joy using it and playing with it. UX at its best.'
Gear Patrol
'Adobe Portfolio makes designing the website of your dreams easier than ever.'
Involvement
Lead product designer
User experience (UX)
Creative director
Client
Date
2015 - 2016
Honours
Nominated for a Webby Award
Credits
The engineering team at Behance for building this product