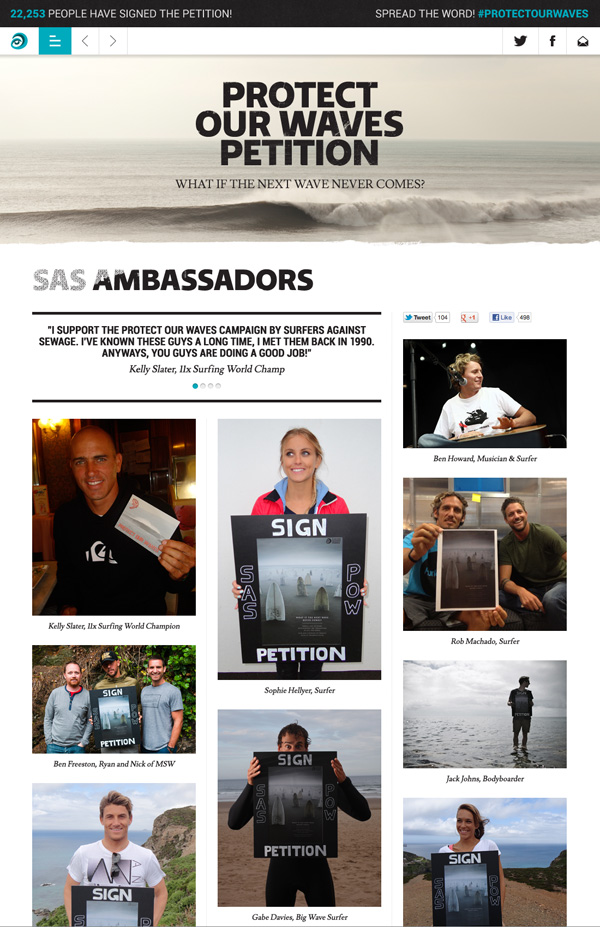
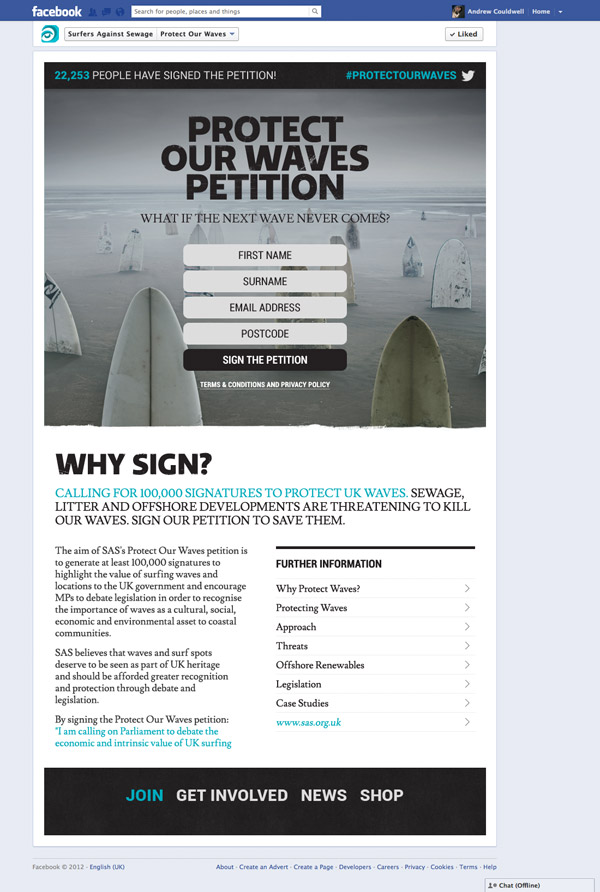
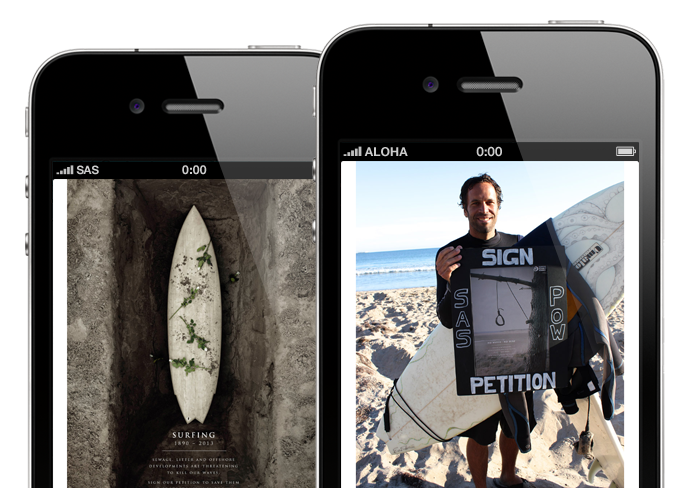
A responsive campaign/petition website for a national UK environmental charity

Project
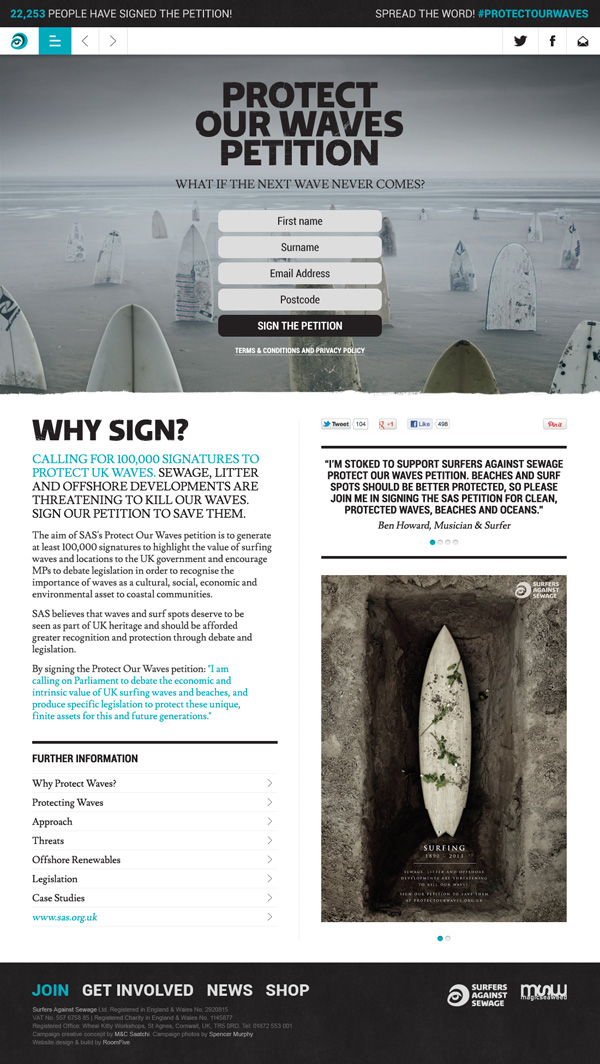
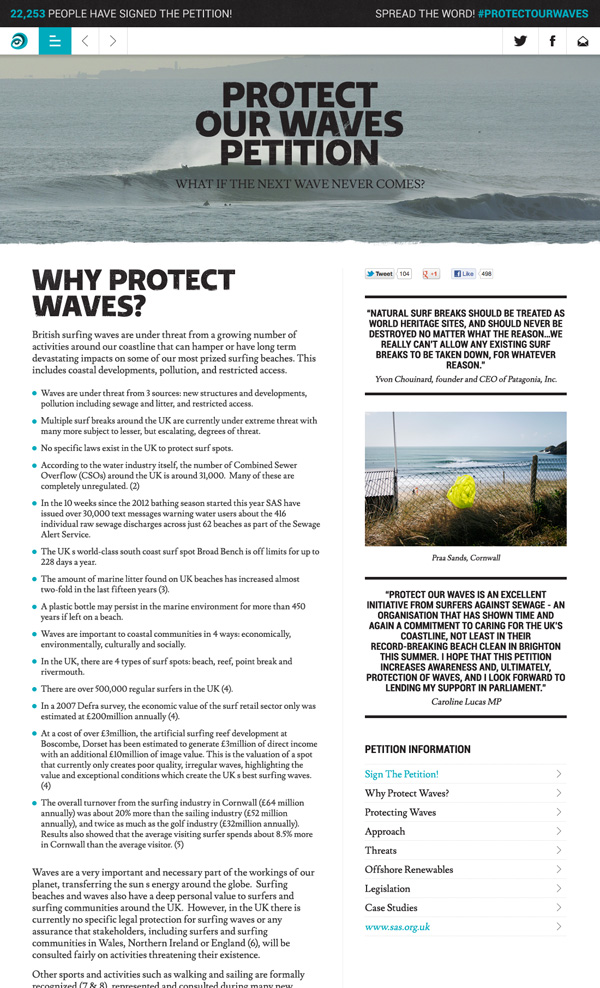
The aim of SAS's Protect Our Waves Petition is to generate at least 50,000 signatures to highlight the value of surfing waves and locations to the UK government and encourage MPs to debate legislation in order to recognise the importance of waves as a cultural, social, economic and environmental asset to coastal communities. The campaign was an instant viral success! In the first few days online it received 2.4K Likes, 1.5K Tweets and collected 10K signatures!
Solution
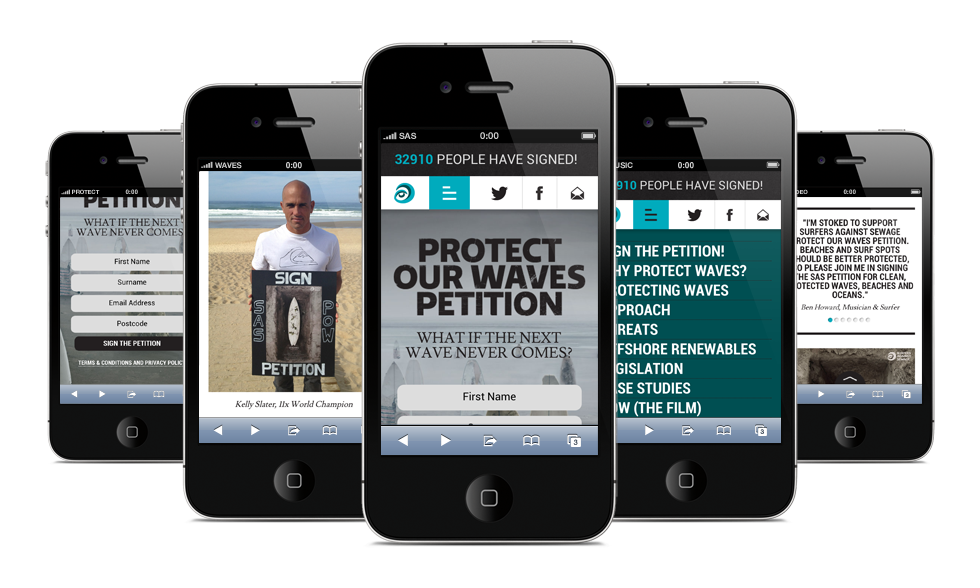
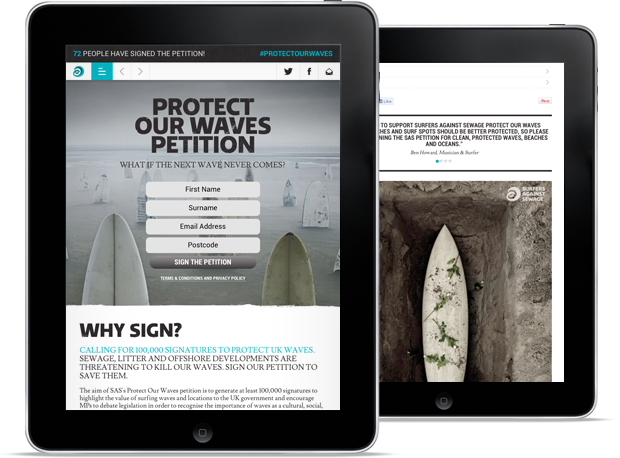
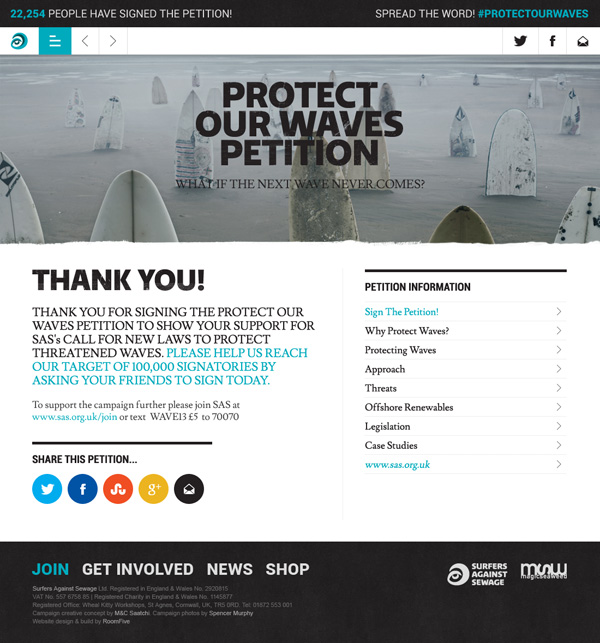
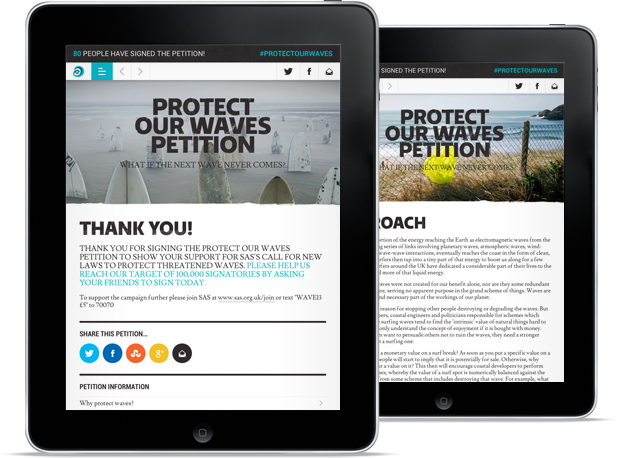
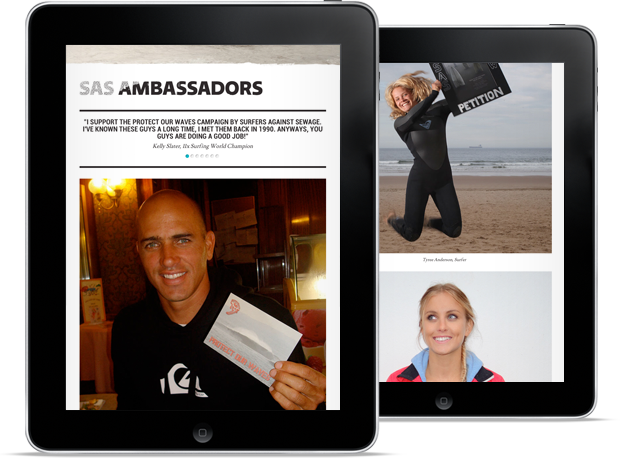
A fully responsive website, optimised for the best user experience on desktop, tablet and mobile. The petition is powered by Campaign Monitor, which collects the petition 'signatures', redirects the user to a thank you page with plenty of options to share their involvement, and they are also sent a thank you (HTML) email encouraging them to share the petition. Additionally there is a Facebook App/Tab on the SAS Facebook Page.
Involvement
Creative director
Design
Front-end build
Client
Date
Aug 2012
Honours
Silver at the 2012 Lovie Awards
Credits
The print campaign creative concept (i.e. surfboard graveyard etc…) was created by M&C Saatchi. The 3 primary campaign photos are by photographer Spencer Murphy